Diferència entre revisions de la pàgina «Python: GUI»
Salta a la navegació
Salta a la cerca
| (Hi ha 3 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 29: | Línia 29: | ||
#*# Connecta un dels botons (que es digui "exit") a la sortida del programa (exit). | #*# Connecta un dels botons (que es digui "exit") a la sortida del programa (exit). | ||
#*# Afegeix un diàleg per confirmar la sortida del programa (exemple "Message box"). | #*# Afegeix un diàleg per confirmar la sortida del programa (exemple "Message box"). | ||
| − | # Layouts: | + | # '''Layouts''': |
| − | #* Revisa els [http://zetcode.com/tutorials/pyqt4/layoutmanagement/ exemples de layouts (absolut, box i grid)] i fes (en un sol arxiu): | + | #* Tipus: |
| + | #** '''Absolute''': posicionament lliure amb coordenades. | ||
| + | #** '''Linear/Box''': disposició lineal (horitzontal o vertical). | ||
| + | #** '''Grid''': graella (matriu). | ||
| + | #* Revisa els [http://zetcode.com/tutorials/pyqt4/layoutmanagement/ exemples de layouts (absolut, lineal/box i grid)] i fes (en un sol arxiu): | ||
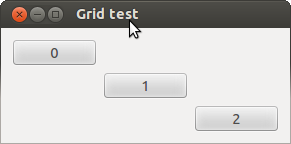
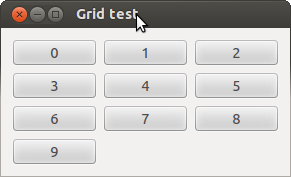
#*# Un grid layout on col·loquis botons en una matriu de 3x3 utilitzant 1 sol bucle (els botons no cal que facin res). | #*# Un grid layout on col·loquis botons en una matriu de 3x3 utilitzant 1 sol bucle (els botons no cal que facin res). | ||
#*# Fes aquesta matriu de NxN parametritzable (N s'ha de poder definir com a constant al principi del programa). | #*# Fes aquesta matriu de NxN parametritzable (N s'ha de poder definir com a constant al principi del programa). | ||
#*#:[[Fitxer:Qt-gridlayout1.png]] [[Fitxer:Qt-gridlayout2.png]] | #*#:[[Fitxer:Qt-gridlayout1.png]] [[Fitxer:Qt-gridlayout2.png]] | ||
| − | # Widgets, signals i slots | + | # Widgets, '''signals i slots''': |
| − | #* | + | #* Alguns articles: |
| + | #** [[PyQt: connectant signals amb slots]] | ||
| + | #** [http://zetcode.com/tutorials/pyqt4/eventsandsignals/ exemples de signals i slots]: | ||
| + | #* Exercicis: | ||
| + | #*# Afegeix una funció de ''callback'' en la matriu de botons de l'exercici anterior que imprimeixi per la consola el botó que l'ha cridat (consultar últim apartat de l'article [[PyQt: connectant signals amb slots]]). | ||
#*# Un widget com el següent utilitzant un grid layout: | #*# Un widget com el següent utilitzant un grid layout: | ||
#*#:[[Fitxer:Qt-sliders1.png]] | #*#:[[Fitxer:Qt-sliders1.png]] | ||
| Línia 41: | Línia 49: | ||
#*#: Consulta [[PyQt: connectant signals amb slots]] | #*#: Consulta [[PyQt: connectant signals amb slots]] | ||
# Per exercitar-se més sobre widgets: | # Per exercitar-se més sobre widgets: | ||
| − | #* Tutorial de [http://zetcode.com/tutorials/pyqt4/widgets/ widgets 1]: QCheckBox, | + | #* Tutorial de [http://zetcode.com/tutorials/pyqt4/widgets/ widgets 1]: QCheckBox, QToggleButton, QSlider, QProgressBar, QCalendarWidget |
#* Tutorial de [http://zetcode.com/tutorials/pyqt4/widgets2/ widgets 2]: QPixMap, QLineEdit, QSplitter, QComboBox | #* Tutorial de [http://zetcode.com/tutorials/pyqt4/widgets2/ widgets 2]: QPixMap, QLineEdit, QSplitter, QComboBox | ||
#* Penseu a utilitzar la [http://doc.qt.digia.com/4.7/index.html documentació de Qt original], és la font més fiable. | #* Penseu a utilitzar la [http://doc.qt.digia.com/4.7/index.html documentació de Qt original], és la font més fiable. | ||
| Línia 61: | Línia 69: | ||
# [[PyQt: Events de teclat]]: controla la raqueta. | # [[PyQt: Events de teclat]]: controla la raqueta. | ||
# [[PyQt: joc del mur]]: guia per resoldre'l. | # [[PyQt: joc del mur]]: guia per resoldre'l. | ||
| + | |||
| + | <br> | ||
| + | |||
| + | === Formularis amb Qt === | ||
# [[PyQt4: utilitzant Qt Designer]] | # [[PyQt4: utilitzant Qt Designer]] | ||
| + | # ... | ||
<br> | <br> | ||
Revisió de 17:20, 12 des 2013
Hi ha multitud de llibreries per GUI en Python. En destaquem dues (multiplataforma les dues):
- PyQt
- PyGTK
En aquest curs hem triat PyQt4 per treballar. No està gaire clar el futur d'aquesta llibreria, primerament va pertànyer a l'empresa Trolltech i després va passar a Nokia on va ser força utiltizada pel desaparegut SO per mòbils Symbian. Sempre ha tingut un gran suport per aplicacions de codi obert.
GTK és una llibreria pertanyent al projecte GIMP (GTK = Gimp Tool Kit). És la llibreria utilitzada per defecte en Gnome.
La raó de la tria de Qt sobre GTK és degut a raons d'estil i de formalitat de la biblioteca.
QT[modifica]
Llibreria Qt (abans de Trolltech, ara de Nokia):
- Tutorials: http://zetcode.com/tutorials/pyqt4/
- Referències:
- Nokia (original llibreria C++): http://doc.qt.nokia.com/4.7/index.html
- PyQt (bindings per Python): http://www.riverbankcomputing.co.uk/static/Docs/PyQt4/html/index.html
- Intro ràpida als SIGNALs i SLOTs per Python: http://techbase.kde.org/Development/Tutorials/Python_introduction_to_signals_and_slots
- Altres tutorials Python (i Ruby, etc.): http://techbase.kde.org/Development/Tutorials#Other_programming_languages
- Referències de les tecles en Qt: http://doc.qt.nokia.com/4.7/qt.html#Key-enum
- Arquitectura Model-Vista (Model-View): http://doc.qt.digia.com/stable/model-view-programming.html
Qt pas a pas...[modifica]
- Creació de l'aplicació, barres de menús i d'estat.
- Utilitzant el tutorial "First programs" de zetcode fes:
- NOTA: ves afegint cada pas en el mateix arxiu.
- Un widget amb 3 botons col·locats a diferents llocs de la pantalla (parteix de l'exemple del "Showing a tooltip").
- Connecta un dels botons (que es digui "exit") a la sortida del programa (exit).
- Afegeix un diàleg per confirmar la sortida del programa (exemple "Message box").
- Utilitzant el tutorial "First programs" de zetcode fes:
- Layouts:
- Tipus:
- Absolute: posicionament lliure amb coordenades.
- Linear/Box: disposició lineal (horitzontal o vertical).
- Grid: graella (matriu).
- Revisa els exemples de layouts (absolut, lineal/box i grid) i fes (en un sol arxiu):
- Tipus:
- Widgets, signals i slots:
- Alguns articles:
- Exercicis:
- Afegeix una funció de callback en la matriu de botons de l'exercici anterior que imprimeixi per la consola el botó que l'ha cridat (consultar últim apartat de l'article PyQt: connectant signals amb slots).
- Un widget com el següent utilitzant un grid layout:
- Connecta els sliders al text view. Quan hi hagi un canvi als sliders s'ha d'escriure una línia al text view indicant el valor que ha pres el slider (i si és el X-horitzontal o el Y-vertical).
- Consulta PyQt: connectant signals amb slots
- Per exercitar-se més sobre widgets:
- Tutorial de widgets 1: QCheckBox, QToggleButton, QSlider, QProgressBar, QCalendarWidget
- Tutorial de widgets 2: QPixMap, QLineEdit, QSplitter, QComboBox
- Penseu a utilitzar la documentació de Qt original, és la font més fiable.
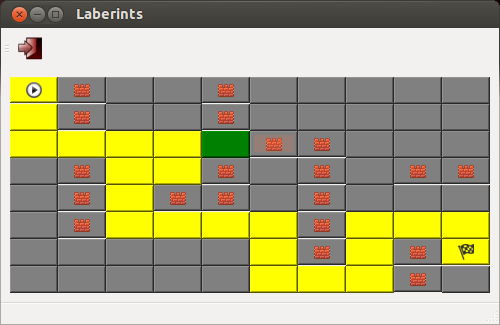
- Fes una aplicació per resoldre laberints, com es mostra a la figura:
- Utilitza QPushButton per marcar les cel·les amb mur, buides, inici i final.
- Utiltiza la QGridLayout per disposar els botons en forma de matriu.
- Crea una classe "BotoLab" heredada de QPushButton arranjada per a la nostra aplicació.
- Connecta el botó a un mètode de sí mateix per canviar la icona.
- Fes una barra d'eines amb el botó per començar la solució del laberint.
- Utilitza l'Algorisme de backtracking per resoldre el laberint.
- Marca les cel·les amb verd per marcar per on hem passat, i en groc la solució.
- Es recomana utilitzar el mètode setStyleSheet per canviar colors, etc. dels widgets (codi CSS).
Fent jocs amb Qt[modifica]
- PyQt: pintar dintre d'un widget
- PyQt: Timers i pilotes rebotant
- PyQt: Events de teclat: controla la raqueta.
- PyQt: joc del mur: guia per resoldre'l.
Formularis amb Qt[modifica]
GTK[modifica]
- PyGTK:
- Pàgina oficial: http://pygtk.org/pygtk2tutorial/index.html
- Tutorials una mica millors que a la pagina oficial:
- Drawing methods: http://pygtk.org/pygtk2tutorial/sec-DrawingMethods.html
- Més Drawing methods (bon exemple): http://learngtk.org/pygtk-tutorial/drawingarea.html
- Cairo: http://www.pygtk.org/articles/cairo-pygtk-widgets/cairo-pygtk-widgets.htm
- Timers: http://tuxion.com/2010/04/16/periodic-timers-in-pygtk.html
- ...