CSS menus desplegables
Salta a la navegació
Salta a la cerca
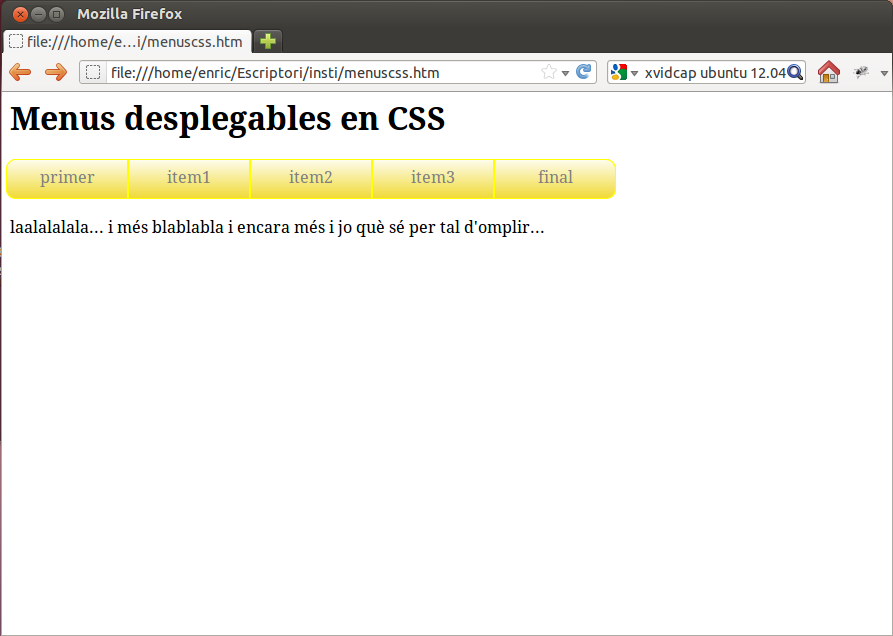
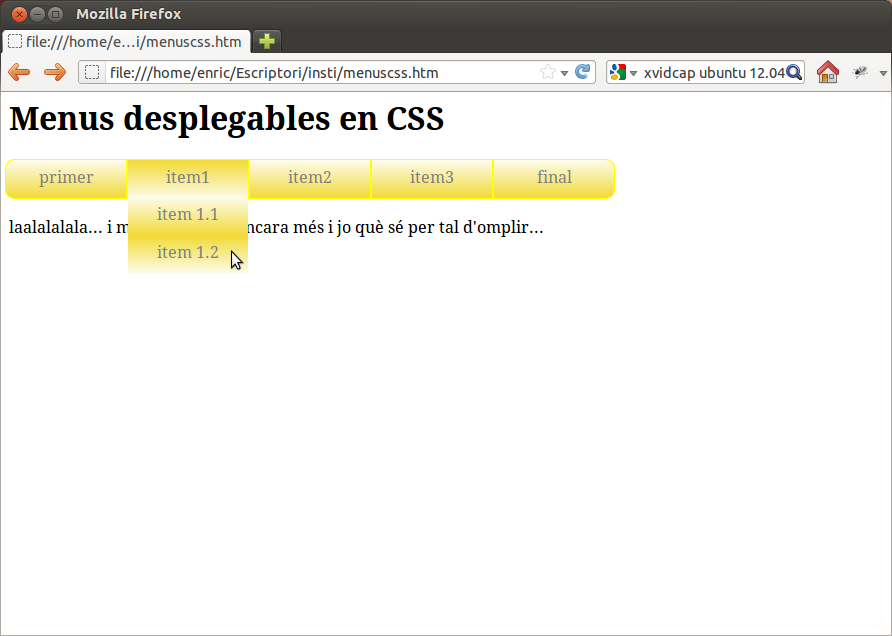
Utilitzant CSS es poden realitzar menús desplegables. Pots veure el comportament amb les imatges a continuació:
...òbviament es tracta de que esbrinis com fer-ho. Algunes pistes sobre les propietats CSS a utilitzar:
- El menú és una llista d'items HTML (UL, LI), tot i que també es pot fer amb DIVs.
- Per posar-la horitzontal cal que remenis la propietat CSS display.
- Per amagar els submenús també pots utilitzar la propietat display.
- Per fer aparèixer un submenú caldrà que controlis els elements quan passa el ratolí per sobre (recorda quin era el selector CSS que ho resolia).
- Et recomano aquesta web per eliminar els blancs entre menús.
- El 1r element del submenú està massa amunt? Mira de buscar un selector per "el primer element d'un conjunt". Modfifica la propietat del box model adient.
No oblidis arrodonir els elements de les puntes (és una propietat CSS3).
Per anar més enllà:
- Colorzilla: pels gradients (degradats de color).
- Si vols fer que els menús es depleguin "suaument" hauries d'investgar les propietats de transició del CSS3. En CSS2 es podia fer però calia implementar codi en JavaScript.