Diferència entre revisions de la pàgina «QtreGimp»
Salta a la navegació
Salta a la cerca
| Línia 1: | Línia 1: | ||
| − | Aquest exercici utilitza les llibreries gràfiques Qt (en Python, és a dir, PyQt) per fer un senzill programa de dibuix de | + | Aquest exercici utilitza les llibreries gràfiques Qt (en Python, és a dir, PyQt) per fer un senzill programa de dibuix de figures geomètriques. |
| − | |||
| − | + | == Requeriments == | |
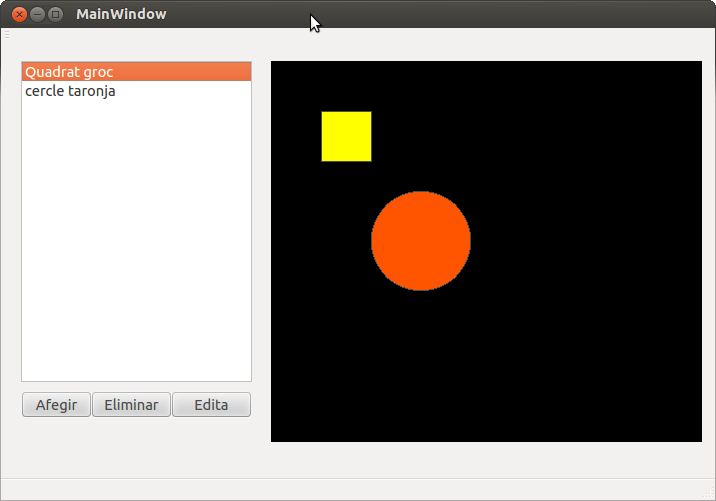
| + | [[Fitxer:QtreGimp1.png|400px|float|dreta]] | ||
| + | |||
| + | * Ha de poder crear un nombre il·limitat de figures geomètriques. | ||
| + | * Les figures han d'aparèixer en una llista. | ||
| + | * Les figures s'han de poder crear, esborrar i editar (botons). | ||
| + | * Menú arxiu->desar (gravar en arxiu els objectes). | ||
| + | * Menú arxiu->carregar (importar objectes d'arxiu). | ||
| + | |||
| + | Opcionalment: | ||
| + | * Reordenament de les figures. | ||
| Línia 12: | Línia 21: | ||
* [[PyQt4: utilitzant Qt Designer 2: diàlegs i ListWidget]] | * [[PyQt4: utilitzant Qt Designer 2: diàlegs i ListWidget]] | ||
| + | |||
| + | == Objectius == | ||
| + | * Treballar la persistència amb els menús de desar i carregar. Es recomana utilitzar els ''shelves'' de Python. | ||
| + | ** http://docs.python.org/2/library/shelve.html | ||
| + | * Utilitzar nous ''widgets'' de la llibreria Qt: | ||
| + | ** QListWidget | ||
| + | ** QSpinBox | ||
| + | ** QComboBox | ||
| + | ** QFileDialog | ||
| + | ** QColorDialog | ||
| + | |||
| + | |||
| + | == Paradigma Model-Vista-Controlador == | ||
Aprofundirem en el important paradigma MODEL-VISTA-CONTROLADOR. | Aprofundirem en el important paradigma MODEL-VISTA-CONTROLADOR. | ||
| − | * MODEL | + | * '''MODEL''' |
** Objecte Dibuix: posx, posy, tamany, forma, color, nom i comentari | ** Objecte Dibuix: posx, posy, tamany, forma, color, nom i comentari | ||
| − | ** | + | ** Llista d'objectes "Dibuix". Aquest serà el model de referència. |
| − | * VISTA: | + | * '''VISTA''' |
| − | ** | + | ** QListWidget mostrarà la llista de dibuixos. Cada línia mostrarà el "text" del dibuix (nom). |
| + | *** Caldrà mantenir aquesta vista actualitzada segons el model (llista dibuixos). | ||
| + | ** Display: widget on es "pintaran" els dibuixos. | ||
| + | * '''CONTROLADOR''' | ||
| + | ** Diàleg d'entrada de dades (veure més avall) per les formes geomètriques | ||
| + | ** QColorDialog: per seleccionar el color de l'objecte. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
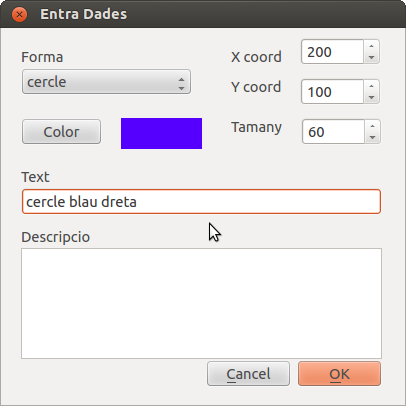
== Diàleg d'entrada de dades (amb Qt-Designer) == | == Diàleg d'entrada de dades (amb Qt-Designer) == | ||
| + | Es recomana que el feu amb Qt-Designer, accelerarà el procés de creació. | ||
| + | |||
[[Fitxer:QtreGimpDialeg1.png]] | [[Fitxer:QtreGimpDialeg1.png]] | ||
| + | |||
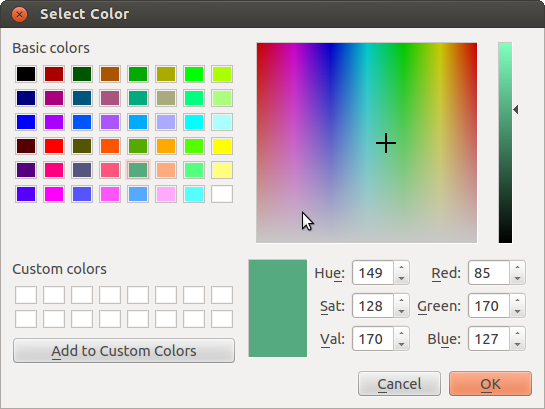
| + | == Diàleg de selecció de color (QColorDialog) == | ||
| + | Podeu utilitzar l'objecte QColorDialog per seleccionar el color de la figura geomètrica. | ||
[[Fitxer:QColorDialog1.png]] | [[Fitxer:QColorDialog1.png]] | ||
Revisió del 16:15, 17 abr 2013
Aquest exercici utilitza les llibreries gràfiques Qt (en Python, és a dir, PyQt) per fer un senzill programa de dibuix de figures geomètriques.
Contingut
Requeriments
- Ha de poder crear un nombre il·limitat de figures geomètriques.
- Les figures han d'aparèixer en una llista.
- Les figures s'han de poder crear, esborrar i editar (botons).
- Menú arxiu->desar (gravar en arxiu els objectes).
- Menú arxiu->carregar (importar objectes d'arxiu).
Opcionalment:
- Reordenament de les figures.
Requisits
Per poder realitzar aquesta pràctica heu de tenir clar conceptes previs sobre Qt, Qt-Designer i de renderització d'un Widget:
- PyQt: pintar dintre d'un widget
- PyQt4: utilitzant Qt Designer
- PyQt4: utilitzant Qt Designer 2: diàlegs i ListWidget
Objectius
- Treballar la persistència amb els menús de desar i carregar. Es recomana utilitzar els shelves de Python.
- Utilitzar nous widgets de la llibreria Qt:
- QListWidget
- QSpinBox
- QComboBox
- QFileDialog
- QColorDialog
Paradigma Model-Vista-Controlador
Aprofundirem en el important paradigma MODEL-VISTA-CONTROLADOR.
- MODEL
- Objecte Dibuix: posx, posy, tamany, forma, color, nom i comentari
- Llista d'objectes "Dibuix". Aquest serà el model de referència.
- VISTA
- QListWidget mostrarà la llista de dibuixos. Cada línia mostrarà el "text" del dibuix (nom).
- Caldrà mantenir aquesta vista actualitzada segons el model (llista dibuixos).
- Display: widget on es "pintaran" els dibuixos.
- QListWidget mostrarà la llista de dibuixos. Cada línia mostrarà el "text" del dibuix (nom).
- CONTROLADOR
- Diàleg d'entrada de dades (veure més avall) per les formes geomètriques
- QColorDialog: per seleccionar el color de l'objecte.
Diàleg d'entrada de dades (amb Qt-Designer)
Es recomana que el feu amb Qt-Designer, accelerarà el procés de creació.
Diàleg de selecció de color (QColorDialog)
Podeu utilitzar l'objecte QColorDialog per seleccionar el color de la figura geomètrica.