PyQt4: utilitzant Qt Designer 2: diàlegs i ListWidget
Contingut
Intro[modifica]
Requisit: realitzar anterior article PyQt4: utilitzant Qt Designer.
Tenir en compte l'arquitectura Model-Vista (Model-View): http://doc.qt.digia.com/stable/model-view-programming.html
...TODO...
Main Window (class Pantalla)[modifica]
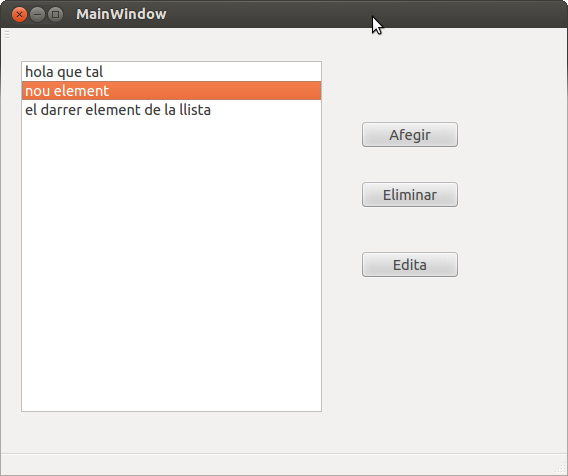
Amb Qt-Designer crea la següent MainWindow:
ListWidget[modifica]
El Widget principal que apareix és un QListWidget, que és el que volem aprendre. Pots llegir aquí algunes pistes de com fer-ho:
De fet, és molt similar a utilitzar una llista de Python.
Signals i slots[modifica]
Per tal de fer operatius els botons cal connectar les signals (normalment serà clicked()) a nous slots del widget que cal crear.
- Botó dret sobre la "MainWindow" que hem creat -> "Change signals/slots..."
- Slots pels botons:
- afegir()
- eliminar()
- editar()
- Slots pels menús desplegables:
- guardar()
- carregar()
- sortir()
- Anem al "Signal/Slot editor" del Qt-Designer (si no hi és mireu el menú "View") i connectem els signals dels botons als slots del nostre widget.
Després veurem que cal fer una classe derivada d'aquesta i reimplementar els mètodes dels slots creats anteriorment.
Diàleg (class EntraDades)[modifica]
Un diàleg és un "subformulari" secundari que ens pregunta algunes dades i es tanca de seguida que les hem omplert. No cal, doncs, que estigui actiu sempre, només quan es requereix la seva funcionalitat concreta.
Per lo senzilla que és l'aplicació podríem utilitzar un Diàleg estàndard, en particular un QInputDialog (una simple línia de text). Podem veure alguns exemples aquí:
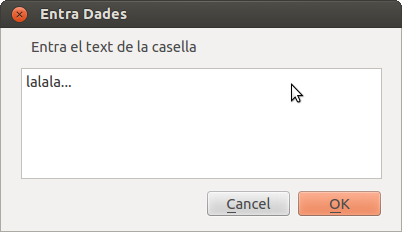
De totes maneres, per exercitar-nos podem fer el nostre propi diàleg amb el Qt-Designer. L'avantatge és que si volem podem ampliar els paràmetres que se li demanen a l'usuari:
Per crear-lo, tingueu en compte:
- Crear un "Dialog with buttons"
- Afegir el camp de text (QTextEdit o QLineEdit).
- Canviar el nom del camp de text per "text" (si volem que ens funcioni el codi de després).
Aplicació: classes derivades i run.py[modifica]
El codi:
#!/usr/bin/python
# -*- coding: utf-8 -*-
from PyQt4 import *
from main import *
from EntraDades import *
import sys
# http://www.diotavelli.net/PyQtWiki/Adding%20items%20to%20a%20list%20widget
# http://zetcode.com/tutorials/pyqt4/dialogs/
global app
class EntraDades(QtGui.QDialog,Ui_EntraDades):
def __init__(self, parent=None):
QtGui.QDialog.__init__(self,parent)
self.setupUi(self)
class Pantalla(QtGui.QMainWindow,Ui_Principal):
def __init__(self, parent=None):
QtGui.QMainWindow.__init__(self,parent)
self.setupUi(self)
# llista
self.dades = list()
# primer element d'exemple
self.dades.append("hola que tal")
self.regeneraView()
def esborraView(self):
# OJU! no es pot fer amb un for
item = self.listWidget.takeItem( 0 )
while item:
del item
item = self.listWidget.takeItem( 0 )
def regeneraView(self):
self.esborraView()
for missatge in self.dades:
item = QtGui.QListWidgetItem( missatge )
self.listWidget.addItem( item )
# SLOTS
def afegir(self):
# exemple custom dialog
dialeg = EntraDades(self)
ok = dialeg.exec_()
text = dialeg.text.toPlainText()
# EXEMPLE QINPUTDIALOG
#text, ok = QtGui.QInputDialog.getText( self, "Diàleg d'entrada", "Entra dades:" )
# processem
if ok:
self.dades.append( text )
#self.listWidget.addItem( text )
self.regeneraView()
def eliminar(self):
# cal esborrar de la view:
row = self.listWidget.currentRow()
item = self.listWidget.takeItem( row )
del item
# ...i del model
del self.dades[ row ]
def editar(self):
item = self.listWidget.currentItem()
if item:
self.listWidget.editItem( item )
def guardar(self):
print "guardar"
def carregar(self):
print "carregar"
def sortir(self):
print "sortint..."
global app
app.quit()
if __name__ == "__main__":
global app
app = QtGui.QApplication(sys.argv)
p = Pantalla()
p.show()
sys.exit(app.exec_())