Diferència entre revisions de la pàgina «PyQt: pintar dintre d'un widget»
Salta a la navegació
Salta a la cerca
| Línia 47: | Línia 47: | ||
<br> | <br> | ||
| − | === Exercici | + | === Exercici: control d'una pilota === |
L'objectiu és pintar una pilota i controlar-la amb els sliders (posició vertical i horitzontal). | L'objectiu és pintar una pilota i controlar-la amb els sliders (posició vertical i horitzontal). | ||
| Línia 54: | Línia 54: | ||
# Canviem el textedit per una classe nova nostra (Pantalla) heretada de QWidget (detallada més amunt) | # Canviem el textedit per una classe nova nostra (Pantalla) heretada de QWidget (detallada més amunt) | ||
# Afegim paintEvent i el disparem (de moment un print) només al repintar la pantalla (canvi de task) | # Afegim paintEvent i el disparem (de moment un print) només al repintar la pantalla (canvi de task) | ||
| − | # Pintem al widget Pantalla() amb QPainter (qualsevol cosa) | + | # Pintem al widget Pantalla() amb QPainter (qualsevol cosa). |
# Posem posx, posy i pintem una pilota (o el què volguem) | # Posem posx, posy i pintem una pilota (o el què volguem) | ||
| − | # Connectem els sliders amb posx i posy directament (val i pos) | + | # Connectem els sliders amb posx i posy directament (val i pos). |
| − | # Calculem la posx i posy d'acord amb els límits dels sliders i de la geometria de la pantalla | + | #: IMPORTANT: quan canvieu el valor de posx o posy cal repintar la pantalla (no es fa automàticament). Utilitzeu la funció '''''repaint()''''' del widget per forçar una repintada. |
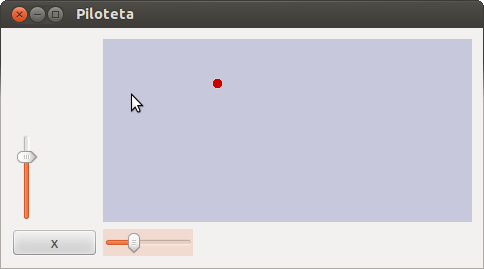
| + | # Calculem la posx i posy d'acord amb els límits dels sliders i de la geometria de la pantalla. | ||
#: [[Fitxer:Qt-piloteta1.png]] | #: [[Fitxer:Qt-piloteta1.png]] | ||
# Per canviar el color del background teniu [http://stackoverflow.com/questions/177778/in-qt-how-do-i-set-the-background-color-of-a-widget-like-combobox-or-double-spi aquest link]. A mi m'ha funcionat el del QPalette i no el de QStyleSheet. | # Per canviar el color del background teniu [http://stackoverflow.com/questions/177778/in-qt-how-do-i-set-the-background-color-of-a-widget-like-combobox-or-double-spi aquest link]. A mi m'ha funcionat el del QPalette i no el de QStyleSheet. | ||
Revisió del 18:17, 23 gen 2013
Contingut
Pintar en els widgets
Anem a pintar els nostres propis widgets en Qt. Per fer això es fa de la següent manera:
- Creem la nostra classe derivant-la de QWidget (en el nostre exemple la classe Pantalla)
- Reimplementem el mètode paintEvent que es crida automàticament quan es repinta el Widget.
- Dintre de paintEvent(self,e) podem pintar el què vulguem mitjançant el QPainter
Classe derivada
class Pantalla(QtGui.QWidget):
def __init__(self):
# ULL: cridar el constructor de la classe base és IMPRESCINDIBLE
# (si sobreescrivim el constructor __init__, si no, no cal)
super(QtGui.QWidget,self).__init__()
self.initUI()
def initUI(self):
# inicialitzem aqui si tenim objectes interns
pass
# la funció paintEvent es crida cada cop que es pinta la pantalla
# no cal cap connect(), ja ve connectada per la QApplication
def paintEvent(self,e):
# podriem liar-nos a pintar aquí mateix, o examinar l'event "e"
# anem al lio...
self.pintaPilota()
def pintaPilota(self):
# necessitem un objecte QPainter
qp = QtGui.QPainter()
qp.begin(self)
# podem optar per un Pen (pinta perifèric)
color = QtGui.QColor( 0, 0, 0 )
color.setNamedColor( '#d4d4d4' )
qp.setPen( color )
# o bé per un Brush (farcit). El color és RGB, òbviament
qp.setBrush( QtGui.QColor(200, 0, 0) )
# PER FI, PINTEM LA PILOTA!
posx, posy = 20, 20
radx, rady = 10, 10
qp.drawEllipse( posx, posy , radx, rady )
# i tanquem el QPainter abans d'acabar
qp.end()
Exercici: control d'una pilota
L'objectiu és pintar una pilota i controlar-la amb els sliders (posició vertical i horitzontal).
- Feu l'anterior exercici dels sliders
- Canviem el textedit per una classe nova nostra (Pantalla) heretada de QWidget (detallada més amunt)
- Afegim paintEvent i el disparem (de moment un print) només al repintar la pantalla (canvi de task)
- Pintem al widget Pantalla() amb QPainter (qualsevol cosa).
- Posem posx, posy i pintem una pilota (o el què volguem)
- Connectem els sliders amb posx i posy directament (val i pos).
- IMPORTANT: quan canvieu el valor de posx o posy cal repintar la pantalla (no es fa automàticament). Utilitzeu la funció repaint() del widget per forçar una repintada.
- Calculem la posx i posy d'acord amb els límits dels sliders i de la geometria de la pantalla.
- Per canviar el color del background teniu aquest link. A mi m'ha funcionat el del QPalette i no el de QStyleSheet.
Timers i pilotetes
Ens proposem l'objectiu de fer un widget on aparegui una pilota que rebota a les seves parets.
Seguiu el següent article: PyQt: Timers i pilotes rebotant