Diferència entre revisions de la pàgina «QtreGimp»
(Es crea la pàgina amb «Aquest exercici utilitza les llibreries gràfiques Qt (en Python, és a dir, PyQt) per fer un senzill programa de dibuix de formes geomètriques. == Requisits == Per po…».) |
|||
| (Hi ha 7 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| − | Aquest exercici utilitza les llibreries gràfiques Qt | + | [[Fitxer:QtreGimp1.png|400px|float|dreta]] |
| + | |||
| + | Aquest exercici utilitza les llibreries gràfiques Qt per fer un senzill programa de dibuix de figures geomètriques. | ||
| + | |||
| + | Està pensat per ser realitzat en Python mitjançant PyQt, tot i que es pot realitzar igualment en C++ o altres llenguatges que disposin de la llibreria Qt. | ||
| + | |||
| + | |||
| + | == Requeriments de l'aplicació == | ||
| + | * Ha de poder crear un nombre il·limitat de figures geomètriques. | ||
| + | * Les figures han de ser al menys quadrats i cercles i de diferents colors. | ||
| + | * Les figures han d'aparèixer en una llista. | ||
| + | * Les figures s'han de poder crear, esborrar i editar (botons). | ||
| + | * Les figures s'han de visualitzar en un display (widget). Les figures s'han de poder disposar en qualsevol punt d'aquest (posició x i y). | ||
| + | MOLT IMPORTANT: PERSISTÈNCIA D'OBJECTES: | ||
| + | * Menú arxiu->desar (gravar en arxiu els objectes). | ||
| + | * Menú arxiu->carregar (importar objectes d'arxiu). | ||
| + | |||
| + | |||
| + | Opcionalment: | ||
| + | * Reordenament de les figures. | ||
| + | * Més figures: triangles, rombes, etc. | ||
| + | * Canviar tamany per amplada i alçada. | ||
| + | * ... | ||
| Línia 5: | Línia 27: | ||
Per poder realitzar aquesta pràctica heu de tenir clar conceptes previs sobre Qt, Qt-Designer i de renderització d'un Widget: | Per poder realitzar aquesta pràctica heu de tenir clar conceptes previs sobre Qt, Qt-Designer i de renderització d'un Widget: | ||
* [[PyQt: pintar dintre d'un widget]] | * [[PyQt: pintar dintre d'un widget]] | ||
| − | * [[PyQt4: utilitzant Qt Designer]] | + | ** Crearem una classe heredada de widget reimplementant el mètode paintEvent() que ens permetrà dibuixar amb el QPainter. |
| + | * [[PyQt4: utilitzant Qt Designer]]: | ||
| + | ** Recordem que generarem un arxiu ".ui" i que el convertirem a Python amb <pre>$ pyuic4 <arxiu.ui> > <arxiu.py></pre> | ||
* [[PyQt4: utilitzant Qt Designer 2: diàlegs i ListWidget]] | * [[PyQt4: utilitzant Qt Designer 2: diàlegs i ListWidget]] | ||
| + | ** Mostrem com crear els nostres propis diàlegs per modificar els objectes disponibles (model). | ||
| + | * Persistència: | ||
| + | ** Utilitzarem [http://docs.python.org/2/library/shelve.html shelves de Python]. | ||
| + | |||
| + | == Objectius == | ||
| + | * Treballar la persistència amb els menús de desar i carregar. Es recomana utilitzar els ''shelves'' de Python. | ||
| + | ** http://docs.python.org/2/library/shelve.html | ||
| + | * Utilitzar nous ''widgets'' de la llibreria Qt: | ||
| + | ** QListWidget | ||
| + | ** QSpinBox | ||
| + | ** QComboBox | ||
| + | ** QFileDialog | ||
| + | ** QColorDialog | ||
| + | |||
| + | == Paradigma Model-Vista-Controlador == | ||
Aprofundirem en el important paradigma MODEL-VISTA-CONTROLADOR. | Aprofundirem en el important paradigma MODEL-VISTA-CONTROLADOR. | ||
| − | * MODEL | + | * '''MODEL''' |
** Objecte Dibuix: posx, posy, tamany, forma, color, nom i comentari | ** Objecte Dibuix: posx, posy, tamany, forma, color, nom i comentari | ||
| − | ** | + | ** Llista d'objectes "Dibuix". Aquest serà el model de referència. |
| − | * VISTA: | + | * '''VISTA''' |
| − | ** | + | ** QListWidget mostrarà la llista de dibuixos. Cada línia mostrarà el "text" del dibuix (nom). |
| + | *** Caldrà mantenir aquesta vista actualitzada segons el model (llista dibuixos). | ||
| + | ** Display: widget on es "pintaran" els dibuixos. | ||
| + | * '''CONTROLADOR''' | ||
| + | ** Diàleg d'entrada de dades (veure més avall) per les formes geomètriques | ||
| + | ** QColorDialog: per seleccionar el color de l'objecte. | ||
| + | |||
| + | |||
| + | == Diàleg d'entrada de dades (amb Qt-Designer) == | ||
| + | Es recomana que el feu amb Qt-Designer, accelerarà el procés de creació. | ||
| + | |||
| + | [[Fitxer:QtreGimpDialeg1.png]] | ||
| + | |||
| + | Un cop creat el nostre ''custom dialog'', caldrà instanciar-ho i treure-li les dades. [http://stackoverflow.com/questions/5760622/pyqt4-create-a-custom-dialog-that-returns-parameters Aquest post us pot donar pistes de com fer-ho]. | ||
| + | |||
| + | Al capdavall, es tracta de fer (suposant que deriveu de '''QDialog'''): | ||
| + | <syntaxhighlight lang="python"> | ||
| + | dialeg = EntraDades(self) | ||
| + | ok = dialeg.exec_() | ||
| + | if ok: | ||
| + | # 1 crear figura | ||
| + | # 2 afegir-la al model | ||
| + | # 3 actualitzar la vista | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | == Diàleg de selecció de color (QColorDialog) == | ||
| + | Podeu utilitzar l'objecte QColorDialog per seleccionar el color de la figura geomètrica. | ||
| − | + | [[Fitxer:QColorDialog1.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revisió de 14:55, 12 març 2015
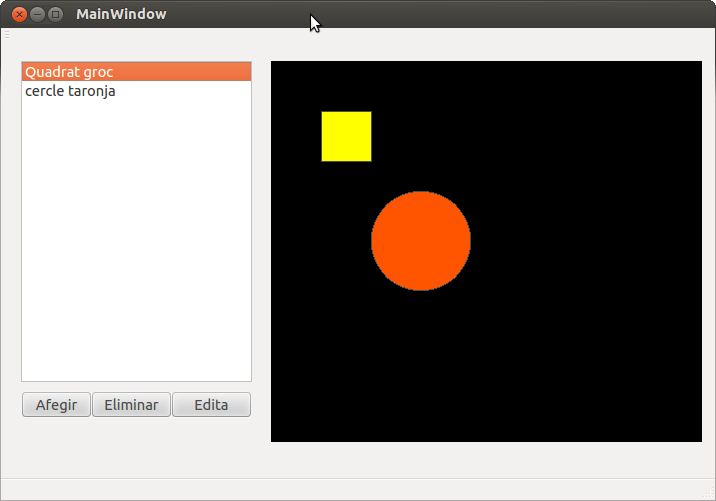
Aquest exercici utilitza les llibreries gràfiques Qt per fer un senzill programa de dibuix de figures geomètriques.
Està pensat per ser realitzat en Python mitjançant PyQt, tot i que es pot realitzar igualment en C++ o altres llenguatges que disposin de la llibreria Qt.
Contingut
Requeriments de l'aplicació[modifica]
- Ha de poder crear un nombre il·limitat de figures geomètriques.
- Les figures han de ser al menys quadrats i cercles i de diferents colors.
- Les figures han d'aparèixer en una llista.
- Les figures s'han de poder crear, esborrar i editar (botons).
- Les figures s'han de visualitzar en un display (widget). Les figures s'han de poder disposar en qualsevol punt d'aquest (posició x i y).
MOLT IMPORTANT: PERSISTÈNCIA D'OBJECTES:
- Menú arxiu->desar (gravar en arxiu els objectes).
- Menú arxiu->carregar (importar objectes d'arxiu).
Opcionalment:
- Reordenament de les figures.
- Més figures: triangles, rombes, etc.
- Canviar tamany per amplada i alçada.
- ...
Requisits[modifica]
Per poder realitzar aquesta pràctica heu de tenir clar conceptes previs sobre Qt, Qt-Designer i de renderització d'un Widget:
- PyQt: pintar dintre d'un widget
- Crearem una classe heredada de widget reimplementant el mètode paintEvent() que ens permetrà dibuixar amb el QPainter.
- PyQt4: utilitzant Qt Designer:
- Recordem que generarem un arxiu ".ui" i que el convertirem a Python amb
$ pyuic4 <arxiu.ui> > <arxiu.py>
- Recordem que generarem un arxiu ".ui" i que el convertirem a Python amb
- PyQt4: utilitzant Qt Designer 2: diàlegs i ListWidget
- Mostrem com crear els nostres propis diàlegs per modificar els objectes disponibles (model).
- Persistència:
- Utilitzarem shelves de Python.
Objectius[modifica]
- Treballar la persistència amb els menús de desar i carregar. Es recomana utilitzar els shelves de Python.
- Utilitzar nous widgets de la llibreria Qt:
- QListWidget
- QSpinBox
- QComboBox
- QFileDialog
- QColorDialog
Paradigma Model-Vista-Controlador[modifica]
Aprofundirem en el important paradigma MODEL-VISTA-CONTROLADOR.
- MODEL
- Objecte Dibuix: posx, posy, tamany, forma, color, nom i comentari
- Llista d'objectes "Dibuix". Aquest serà el model de referència.
- VISTA
- QListWidget mostrarà la llista de dibuixos. Cada línia mostrarà el "text" del dibuix (nom).
- Caldrà mantenir aquesta vista actualitzada segons el model (llista dibuixos).
- Display: widget on es "pintaran" els dibuixos.
- QListWidget mostrarà la llista de dibuixos. Cada línia mostrarà el "text" del dibuix (nom).
- CONTROLADOR
- Diàleg d'entrada de dades (veure més avall) per les formes geomètriques
- QColorDialog: per seleccionar el color de l'objecte.
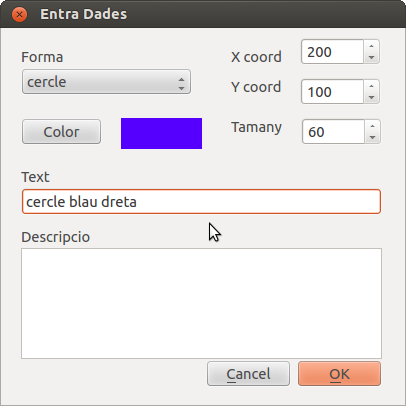
Diàleg d'entrada de dades (amb Qt-Designer)[modifica]
Es recomana que el feu amb Qt-Designer, accelerarà el procés de creació.
Un cop creat el nostre custom dialog, caldrà instanciar-ho i treure-li les dades. Aquest post us pot donar pistes de com fer-ho.
Al capdavall, es tracta de fer (suposant que deriveu de QDialog):
dialeg = EntraDades(self)
ok = dialeg.exec_()
if ok:
# 1 crear figura
# 2 afegir-la al model
# 3 actualitzar la vista
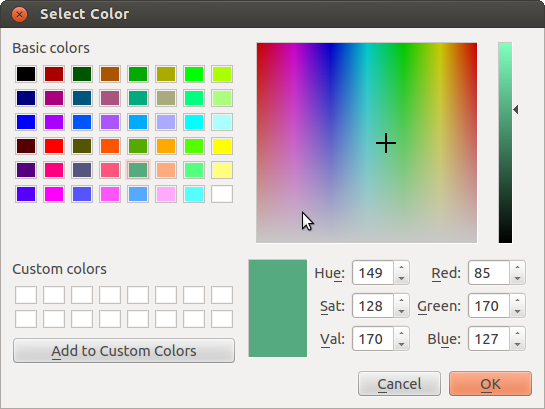
Diàleg de selecció de color (QColorDialog)[modifica]
Podeu utilitzar l'objecte QColorDialog per seleccionar el color de la figura geomètrica.