Diferència entre revisions de la pàgina «Javascript DOM exemple»
Salta a la navegació
Salta a la cerca
(Es crea la pàgina amb « == Introducció == El DOM és el Document Object Model de Javascript per a navegadors web, una col·lecció d'objectes que ens permet accedir i manipular el d...».) |
|||
| Línia 3: | Línia 3: | ||
El [[DOM]] és el [[Document Object Model]] de Javascript per a navegadors web, una col·lecció d'objectes que ens permet accedir i manipular el document HTML que tenim a la pàgina. És important que el DOM és un objecte que pertany al navegador/browser, pel que en altres entorns (com per exemple Node.js) no existeixi. | El [[DOM]] és el [[Document Object Model]] de Javascript per a navegadors web, una col·lecció d'objectes que ens permet accedir i manipular el document HTML que tenim a la pàgina. És important que el DOM és un objecte que pertany al navegador/browser, pel que en altres entorns (com per exemple Node.js) no existeixi. | ||
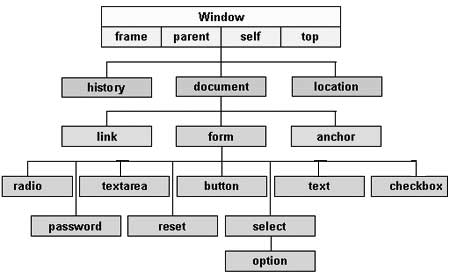
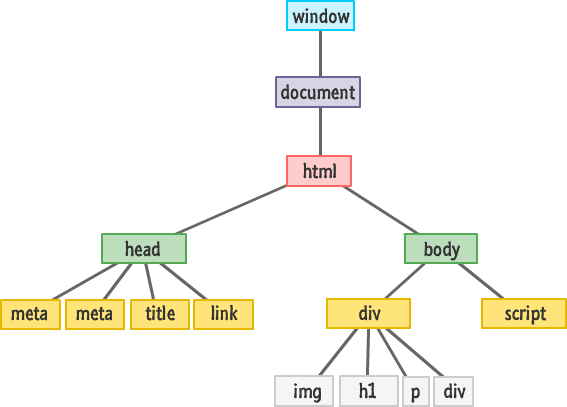
| − | El DOM disposa de diversos elements: | + | El DOM disposa de diversos elements ordenats jeràrquicament: |
| − | + | ||
| − | + | [[Fitxer:Html-dom1.jpg|400px]] | |
| − | + | [[Fitxer:Html-dom2.png|400px]] | |
<br> | <br> | ||
Revisió de 14:39, 23 nov 2016
Introducció[modifica]
El DOM és el Document Object Model de Javascript per a navegadors web, una col·lecció d'objectes que ens permet accedir i manipular el document HTML que tenim a la pàgina. És important que el DOM és un objecte que pertany al navegador/browser, pel que en altres entorns (com per exemple Node.js) no existeixi.
El DOM disposa de diversos elements ordenats jeràrquicament:
Codi d'exemple[modifica]
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
// constructor de l'objecte Edifici (es crida amb "new")
function Edifici(carrer,num,cp,ciutat) {
this.carrer = carrer;
this.numero = num;
this.cp = cp;
this.ciutat = ciutat;
}
// variable global amb l'array d'edificis
var edificis = [];
// funció global, la cridarem des del "button"
function afegeix_edifici() {
// instanciem nou edifici
// aconseguim les dades del formulari amb getElementById(id)
var edifici = new Edifici(
document.getElementById("carrer").value,
document.getElementById("numero").value,
document.getElementById("cp").value,
document.getElementById("ciutat").value
);
// afegim el nou edifici a l'array global d'edificis
// fins que no recarreguem la pàgina el tindrem en la RAM
edificis.push(edifici);
// feedback a l'usuari: pintem al "textarea" amb id="sortida"
var sortida = document.getElementById("sortida");
sortida.innerHTML = "Has afegit l'edifici: "+JSON.stringify(edifici);
}
</script>
</head>
<body>
<h1>Javascript mon amour</h1>
Carrer: <input type="text" id="carrer" /><br>
Número: <input type="number" id="numero" /><br>
CP: <input type="number" id="cp"><br>
Ciutat: <input type="text" id="ciutat"><br>
<button onclick="afegeix_edifici()">Afegeix edifici</button><br>
<textarea id="sortida" rows=5 cols=100>fojasoidjasoi
</textarea>
</body>
</html>