Diferència entre revisions de la pàgina «Android»
m |
|||
| (Hi ha 18 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| + | <nowiki>#FpInfor #Dam #DamMp08 #DamMp08Uf1 #DamMp08Uf01</nowiki> | ||
| + | |||
| + | |||
| + | == Introducció == | ||
Android és un sistema basat en Linux però que no és de codi obert. Només té certs mòduls que ho son. | Android és un sistema basat en Linux però que no és de codi obert. Només té certs mòduls que ho son. | ||
| − | |||
Alguns conceptes: | Alguns conceptes: | ||
* Activity | * Activity | ||
| Línia 8: | Línia 11: | ||
* Layout | * Layout | ||
* Resources | * Resources | ||
| + | |||
| + | Articles relacionats: | ||
| + | * [[Java: introducció ràpida]] | ||
| + | * [[JsonXat]] : xat per mòbil/web/altres amb web services | ||
| + | |||
| + | Si algun dia feu una aplicació i cobreu per ella, [http://www.xatakandroid.com/play-store/como-se-declaran-en-hacienda-la-venta-de-aplicaciones-en-google-play llegiu això atentament per pagar els impostos correctament]. | ||
<br> | <br> | ||
| Línia 24: | Línia 33: | ||
=== Cordova/PhoneGap: Treballant en JavaScript === | === Cordova/PhoneGap: Treballant en JavaScript === | ||
Apache Cordova/PhoneGap: | Apache Cordova/PhoneGap: | ||
| − | * Podem treballar en HTML, CSS i JAVASCRIPT | + | * Podem treballar en HTML, CSS i JAVASCRIPT, facilita molt el desenvolupament. |
| − | * | + | * Compilem després per diverses plataformes (Android, iOS) |
* Està basat en Node.js. Has de descarregar la darrera versió: | * Està basat en Node.js. Has de descarregar la darrera versió: | ||
** http://nodejs.org/download/ | ** http://nodejs.org/download/ | ||
** En Linux podeu descarregar les fonts (sources) i fer ''configure'', ''make'', ''make install'' per instal·lar-ho. | ** En Linux podeu descarregar les fonts (sources) i fer ''configure'', ''make'', ''make install'' per instal·lar-ho. | ||
* Tutorial d'instal·lació Apache Cordova: http://cordova.apache.org/docs/en/3.3.0/guide_cli_index.md.html#The%20Command-Line%20Interface | * Tutorial d'instal·lació Apache Cordova: http://cordova.apache.org/docs/en/3.3.0/guide_cli_index.md.html#The%20Command-Line%20Interface | ||
| + | * Un bon tutorial amb moltes coses variades: | ||
| + | ** http://coenraets.org/blog/cordova-phonegap-3-tutorial/ | ||
| + | * Per fer diverses pantalles amb "efecte deslizante": | ||
| + | ** http://coenraets.org/blog/2013/03/hardware-accelerated-page-transitions-for-mobile-web-apps-phonegap-apps/ | ||
* Per veure la consola de depuració: http://blog.koalite.com/2012/09/depurar-phonegapcordova-en-android-con-adb/ | * Per veure la consola de depuració: http://blog.koalite.com/2012/09/depurar-phonegapcordova-en-android-con-adb/ | ||
*:<pre>$ adb logcat Cordova:D DroidGap:D CordovaLog:D *:S</pre> | *:<pre>$ adb logcat Cordova:D DroidGap:D CordovaLog:D *:S</pre> | ||
| Línia 37: | Línia 50: | ||
* File -> New -> Android Application Project | * File -> New -> Android Application Project | ||
* Layout amb Widgets:<pre>res -> layout -> activity_main.xml</pre> | * Layout amb Widgets:<pre>res -> layout -> activity_main.xml</pre> | ||
| − | * | + | * Proposta d'exercici: afegeix un ''Button'' i un ''Label''. |
| − | * | + | * Canvia'ls el seu ID (el què després ens caldrà per localitzar-los des del codi). |
| + | * Prova: donem al Play (Run) i triem el dispositiu (virtual o real) sobre el què executar. | ||
| + | * Localitza com connectar aquests elements al codi a través de l'<u>arxiu de ''Resources''</u> : '''R.id.<id_del_recurs>''' | ||
| + | * Afegeix el codi pertinent (onButtonClickListener) per tal que al prémer el botó, puguem canviar el text del label. | ||
| + | ** http://developer.android.com/reference/android/widget/Button.html | ||
| + | * Tornem a donar al Play (Run) i triem el dispositiu (virtual o real) sobre el què executar. | ||
| + | |||
| + | <br> | ||
| + | |||
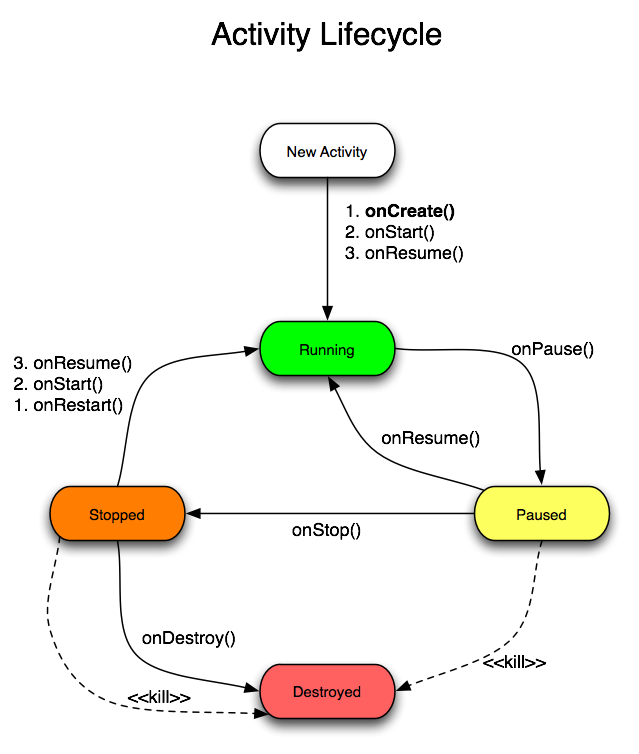
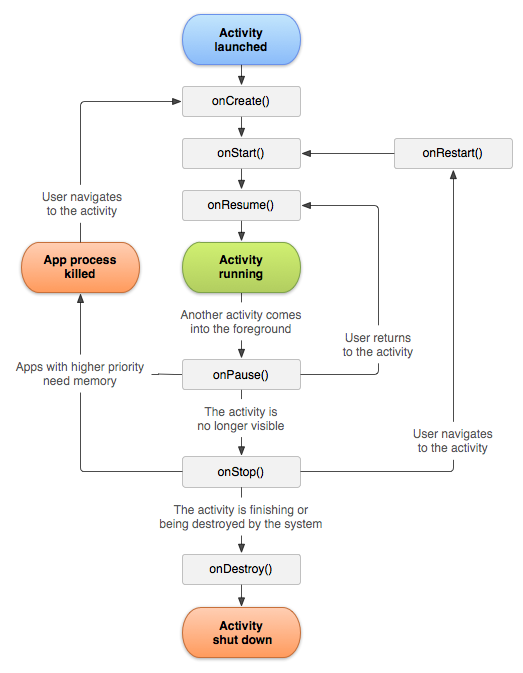
| + | == Activity Life Cycle == | ||
| + | Una aplicació Android (Activity) té diferents estats controlats pel Sistema Operatiu Android: | ||
| + | |||
| + | [[Imatge:activity_lifecycle.png|500px]] [[Imatge:Android-Activity-Lifecycle.png|dreta|500px]] | ||
| + | |||
| + | * Paused: una altra ''activity'' de més prioritat passa al ''foreground''. | ||
| + | * Stopped: es sol arribar quan es canvia d'activitat. | ||
| + | * Kill: el SO mata una ''activity'' si necessita la RAM per una altra. | ||
| + | |||
| + | Cada cop que es canvia d'estat es crida a la ''callback'' pertinent: onCreate(), onStop(), onPause(), etc. | ||
| + | |||
| + | <br> | ||
| + | |||
| + | === Toasts === | ||
| + | Un '''''Toast''''' és un "missatge flotant" que dura uns pocs instants i que ens pot ajudar a tenir informació de com va la nostra aplicació. | ||
| + | * http://developer.android.com/guide/topics/ui/notifiers/toasts.html | ||
| + | * Posa-hi un toast en cadascun dels canvis de la teva aplicació per veure com es va canviant d'un a l'altre. | ||
| + | |||
<br> | <br> | ||
| Línia 49: | Línia 88: | ||
* Anar al layout (res->layout) i afegir un WebView | * Anar al layout (res->layout) i afegir un WebView | ||
* Donar permís a l'aplicació per accedir a Internet (android_manifest.xml) | * Donar permís a l'aplicació per accedir a Internet (android_manifest.xml) | ||
| − | * Activar JavaScript. | + | * Configurar WebView a onCreate(): |
| − | * Afegir la web inicial amb el mètode | + | *# Activar JavaScript. |
| − | ** Podem crear un string a res -> values -> strings.xml | + | *# Afegir la web inicial amb el '''mètode ''loadUrl'''''. |
| − | ** El cridarem després al codi de MainActivity.java mitjançant: R.string.nom_atribut | + | *#* Podem crear un string a res -> values -> strings.xml |
| − | * Obrir els links dins la pròpia WebView (setWebViewClient). | + | *#* El cridarem després al codi de MainActivity.java mitjançant: R.string.nom_atribut |
| + | *# Obrir els links dins la pròpia WebView (setWebViewClient). | ||
Ja podem compilar i córrer l'aplicació. | Ja podem compilar i córrer l'aplicació. | ||
Revisió de 21:44, 3 ago 2018
#FpInfor #Dam #DamMp08 #DamMp08Uf1 #DamMp08Uf01
Contingut
Introducció[modifica]
Android és un sistema basat en Linux però que no és de codi obert. Només té certs mòduls que ho son.
Alguns conceptes:
- Activity
- Manifest
- App LifeCycle
- Layout
- Resources
Articles relacionats:
- Java: introducció ràpida
- JsonXat : xat per mòbil/web/altres amb web services
Si algun dia feu una aplicació i cobreu per ella, llegiu això atentament per pagar els impostos correctament.
Instal·lació[modifica]
Android SDK: Treballant en Java[modifica]
Instal·lem l'entorn de desenvolupament ADT (Android Developer Kit) per treballar en JAVA:
- http://developer.android.com/sdk/index.html
- Al bundle ve l'Eclipse amb totes les eines.
- Carregar les diferentes versions (APIs) a Window -> Android SDK Manager
- Crear una VM per fer proves: Window -> Android Virtual Device Manager
- Per posar a punt un device real: http://developer.android.com/tools/device.html
- normalment endollant-ho sol detectar-se sense problemes.
Cordova/PhoneGap: Treballant en JavaScript[modifica]
Apache Cordova/PhoneGap:
- Podem treballar en HTML, CSS i JAVASCRIPT, facilita molt el desenvolupament.
- Compilem després per diverses plataformes (Android, iOS)
- Està basat en Node.js. Has de descarregar la darrera versió:
- http://nodejs.org/download/
- En Linux podeu descarregar les fonts (sources) i fer configure, make, make install per instal·lar-ho.
- Tutorial d'instal·lació Apache Cordova: http://cordova.apache.org/docs/en/3.3.0/guide_cli_index.md.html#The%20Command-Line%20Interface
- Un bon tutorial amb moltes coses variades:
- Per fer diverses pantalles amb "efecte deslizante":
- Per veure la consola de depuració: http://blog.koalite.com/2012/09/depurar-phonegapcordova-en-android-con-adb/
$ adb logcat Cordova:D DroidGap:D CordovaLog:D *:S
Primera aplicació: hello world[modifica]
- File -> New -> Android Application Project
- Layout amb Widgets:
res -> layout -> activity_main.xml
- Proposta d'exercici: afegeix un Button i un Label.
- Canvia'ls el seu ID (el què després ens caldrà per localitzar-los des del codi).
- Prova: donem al Play (Run) i triem el dispositiu (virtual o real) sobre el què executar.
- Localitza com connectar aquests elements al codi a través de l'arxiu de Resources : R.id.<id_del_recurs>
- Afegeix el codi pertinent (onButtonClickListener) per tal que al prémer el botó, puguem canviar el text del label.
- Tornem a donar al Play (Run) i triem el dispositiu (virtual o real) sobre el què executar.
Activity Life Cycle[modifica]
Una aplicació Android (Activity) té diferents estats controlats pel Sistema Operatiu Android:
- Paused: una altra activity de més prioritat passa al foreground.
- Stopped: es sol arribar quan es canvia d'activitat.
- Kill: el SO mata una activity si necessita la RAM per una altra.
Cada cop que es canvia d'estat es crida a la callback pertinent: onCreate(), onStop(), onPause(), etc.
Toasts[modifica]
Un Toast és un "missatge flotant" que dura uns pocs instants i que ens pot ajudar a tenir informació de com va la nostra aplicació.
- http://developer.android.com/guide/topics/ui/notifiers/toasts.html
- Posa-hi un toast en cadascun dels canvis de la teva aplicació per veure com es va canviant d'un a l'altre.
Web App[modifica]
Crearem una aplicació tonta amb un browser incrustat (WebView) per visualitzar una web i navegar. D'aquesta manera podem realitzar una aplicació sencera a la web, el que facilita el manteniment en els clients. És clar que això només ho podem fer per aplicacions senzilles i que estiguin ben adaptades al tamany dels dispositius mòbils.
Utilitzarem el WebView. Seguirem les passes indicades aquí:
http://developer.android.com/guide/webapps/webview.html
- Anar al layout (res->layout) i afegir un WebView
- Donar permís a l'aplicació per accedir a Internet (android_manifest.xml)
- Configurar WebView a onCreate():
- Activar JavaScript.
- Afegir la web inicial amb el mètode loadUrl.
- Podem crear un string a res -> values -> strings.xml
- El cridarem després al codi de MainActivity.java mitjançant: R.string.nom_atribut
- Obrir els links dins la pròpia WebView (setWebViewClient).
Ja podem compilar i córrer l'aplicació.
Coses[modifica]
Alguns links interessants per començar amb Android:
Android per PCs i tablets i similars: http://www.android-x86.org/download
Ubuntu per Android: http://www.ubuntu.com/devices/android
Rotate screen: http://discuz-android.blogspot.com/2008/01/change-android-screen-landscapeportrait.html
Screen sizes: http://stackoverflow.com/questions/6166677/android-screen-size-hdpi-ldpi-mdpi