PHP Forms
"Forms" és l'abreviació de "Formularis". Són les estructures HTML típiques per introduir dades i enviar-les al servidor perquè les processi.
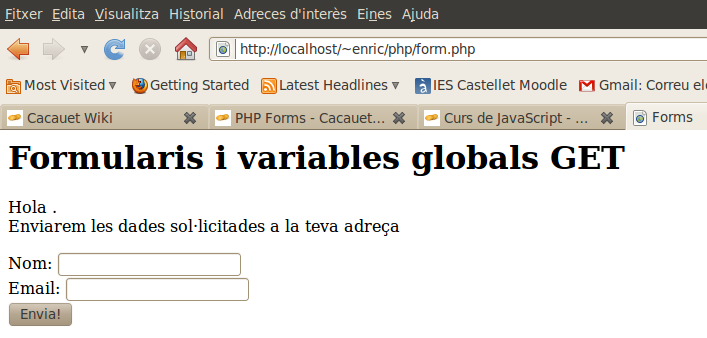
El primer exemple que farem té aquesta pinta:
Forms en HTML[modifica]
Comencem per un exemple senzill, un formulari amb un camp de text:
<FORM method="GET">
Nom: <INPUT type="text" name="nom" /><br />
Email: <INPUT type="text" name="email" /><br />
<INPUT type="submit" value="Envia!" />
</FORM>
Fixeu-vos en què:
- El tag <FORM> és el que ho "embolcalla" tot. Té el paràmetre "GET" que l'aclarirem després.
- Dintre trobem diversos <INPUT>, tants com camps de dades (nom i email) vulguem posar.
- És molt important el paràmetre NAME dels inputs, ja que després podrem capturar la dada enviada amb aquest nom.
- El darrer <INPUT> és de tipus SUBMIT. És el botó per enviar les dades quan les haguem introduït. Si no el posem no podrem enviar les dades al servidor. Fixeu-vos que el paràmetre "value" és el text que mostrarà el botó.
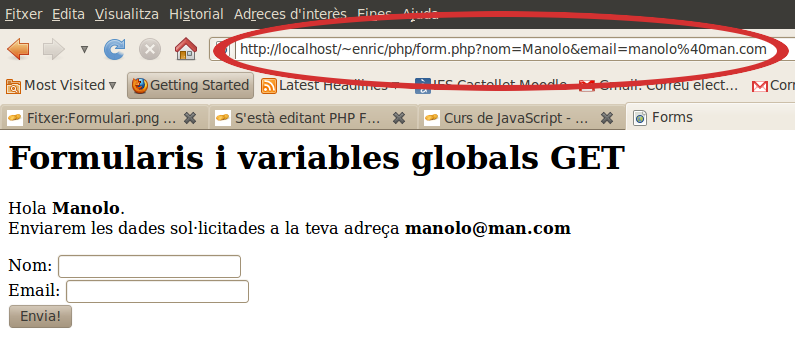
Un cop hagis enviat les dades, fixa't en què surt a la barra de direccions del browser.
- Pots interpretar què ha fet el formulari per enviar la informació?
- Creus que podries enviar informació a aquesta pàgina PHP sense omplir el form? Prova-ho.
Això es pot realitzar sempre amb dades tipus GET: es veuen a la barra del navegador, i és molt pràctic per fer proves. En canvi les dades enviades amb method="POST" no es veuen (es capturen igual però amb la variable global $_POST[], les veurem més endavant).
Per suposat quan enviem les dades no provoquen cap efecte en la web. Encara ens queda capturar-les i fer-ne alguna cosa amb elles. Segueix llegint...
Menús desplegables[modifica]
També són molt importants els menús desplegables. Per fer un sol menú caldrà 2 tags:
- SELECT: designa el menú desplegable. És imprescindible posar l'atribu "name" perquè serà el nom de la variable que després podrem "pescar".
- OPTION: hi haurà una entrada per cadascuna de les opcions disponibles al menú. L'atribut "value" també és imprescindible (p.ex.: "foc.css") i serà el valor que es ens arribarà amb la variable del menú (pel nostre cas, "skinfile").
<FORM>
<SELECT name="skinfile"> <!-- oju: amb aquest "name" podrem pescar el valor de la variable -->
<OPTION value="foc.css">FOC!</OPTION>
<OPTION value="aigua.css">~aIGuA~</OPTION>
<OPTION value="terra.css">terra</OPTION>
</SELECT>
<BR />
<INPUT type="submit" />
</FORM>
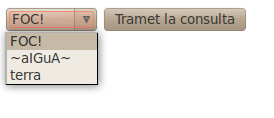
El que ens donaria un resultat d'aquest estil (utilitzat a la pràctica PHP lectura de directoris):
Capturar les dades en PHP[modifica]
En el mateix arxiu PHP que hem posat el form podem posar codi PHP per capturar les dades que s'envien.
Per capturar les dades enviades per "GET" es fa a través de la variable global $_GET[]. Per exemple, les dades d'abans les capturariem amb:
<!-- Codi HTML per aquí... -->
<?php
// Capturem les variables globals
$nom = $_GET["nom"];
$email = $_GET["email"];
// mostrem per pantalla
echo "<p>Hola <b>$nom</b>.<br />\n";
echo "Enviarem les dades sol·licitades a la teva adreça <b>". $email ."</b></p>\n";
/* ...més codi PHP per aquí... */
?>
<!-- Més codi HTML per allà... -->
Fixeu-vos en què:
- En el form anterior hem posat els noms de les variables NOM i EMAIL (paràmetre "NAME") i amb aquest mateix nom les hem capturat.
- Un cop posada dins d'una variable normal com $nom o $email les podem utilitzar per mostrar-les, per exemple, en un text.
- Hem posat el nom i el email entre tags negreta <B> per ressaltar la variable en la pantalla.
- Al final del text en cada "echo" hem posat un "\n". Això és per que al document resultant faci un SALT DE LÍNIA. No és estrictament necessari (HTML no en fa cas), però si un mireu el codi font que rep el browser (amb CTRL+U) queda més clar si l'hi poseu.
- Hi ha 2 maneres de posar una variable en un ECHO.
- Directament dintre del text, si és que hem posat cometes dobles (és el cas de $nom). Amb cometa simple no funciona.
- Tancant les cometes i concatenant text amb el punt "." (és el cas de $email).
Exercicis[modifica]
- Fes un form que puguis entrar les variables per calcular una equació de 2n grau com la vista a l'exercici de variables. Recordem que una equació de 2n grau té la forma:
- f(x) = a·x2 + b·x + c
- Per tant has de fer un form que entri els coeficients i que et calculi les dues solucions com vam fer en l'exercici anterior.
- Fes que la calculadora et trobi les 2 possibles solucions de l'equació.
- Controla que si no hi ha solució avisi l'usuari amb un missatge adequat.
- Fes un form que demani nom, cognoms i email, i que els guardi en un arxiu de text pla.
- Cada línia de l'arxiu ha de contenir un nom, cognoms i email separats per tabuladors.
- Per escriure en un arxiu podeu utilitzar diverses funcions de PHP, es recomana file_put_contents.