PyQt: pintar dintre d'un widget
La revisió el 15:05, 17 gen 2013 per Enric (discussió | contribucions)
Contingut
Pintar en els widgets
Anem a pintar els nostres propis widgets en Qt. Per fer això es fa de la següent manera:
- Creem la nostra classe derivant-la de QWidget (en el nostre exemple la classe Pantalla)
- Reimplementem el mètode paintEvent que es crida automàticament quan es repinta el Widget.
- Dintre de paintEvent(self,e) podem pintar el què vulguem mitjançant el QPainter
Classe derivada
class Pantalla(QtGui.QWidget):
def __init__(self):
# ULL: cridar el constructor de la classe base és IMPRESCINDIBLE
# (si sobreescrivim el constructor __init__, si no, no cal)
super(QtGui.QWidget,self).__init__()
self.initUI()
def initUI(self):
# inicialitzem aqui si tenim objectes interns
pass
def paintEvent(self,e):
# podriem liar-nos a pintar aquí mateix, o examinar l'event "e"
# anem al lio...
self.pintaPilota()
def pintaPilota(self):
# necessitem un objecte QPainter
qp = QtGui.QPainter()
qp.begin(self)
# podem optar per un Pen (pinta perifèric)
color = QtGui.QColor(0, 0, 0)
color.setNamedColor('#d4d4d4')
qp.setPen(color)
# o bé per un Brush (farcit). El color és RGB, òbviament
qp.setBrush(QtGui.QColor(200, 0, 0))
# PER FI, PINTEM LA PILOTA!
posx, posy = 20, 20
radx, rady = 10, 10
qp.drawEllipse(20,20,10,10)
# i tanquem el QPainter abans d'acabar
qp.end()
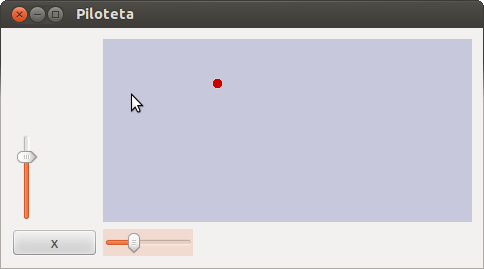
Exercici 1: control d'una pilota
- Feu l'anterior exercici dels sliders
- Canviem el textedit per una classe nova nostra (Pantalla) heretada de QWidget (detallada més amunt)
- Afegim paintEvent i el disparem (de moment un print) només al repintar la pantalla (canvi de task)
- Pintem al widget Pantalla() amb QPainter (qualsevol cosa)
- Posem posx, posy i pintem una pilota (o el què volguem)
- Connectem els sliders amb posx i posy directament (val i pos)
- Calculem la posx i posy d'acord amb els límits dels sliders i de la geometria de la pantalla
Timers i pilotetes
Ens proposem l'objectiu de fer un widget on aparegui una pilota que rebota a les seves parets. Per poder-ho realitzar necessitareu un Timer: un temporitzador que regularment faci una crida a una funció, en el nostre cas per repintar la pantalla. En cada execució pintarem la pilota recalculant les seves noves coordenades i així crearem el moviment.
Disposem de diverses llibreries:
- Threading lib (pròpia de Python): té l'avantatge que ve integrada i que no cal instal·lar res. En el nostre cas té diversos desavantatges:
- No té prou precisió temporal.
- En realitat és un timeout és a dir, que s'executa un cop i prou. Nosaltres volem una crida cada cert interval de temps. És clar que podriem elaborar un timer repetitiu, però serà més senzill utilitzar el Timer de Qt.
- Qt: http://doc.qt.digia.com/4.7/qtimer.html
Exercici 2: pilota rebotant
Tal com hem dit, proposem l'exercici de la típica pilota rebotant per la pantalla, base necessària per una bona pila de jocs. ...