CSS posicionament
En CSS podem trobar diferents tipus de posicionament:
- Normal (static)
- Absolut
- Flotant
- Fix
|
Mode de posicionament |
Descripció |
Propietat CSS mode |
Propietats CSS per alineació |
|---|---|---|---|
| Normal (estàtic) |
Segueix el que s'anomena "flux normal del text": d'esquerra a dreta i de dalt a baix. Un bloc ocupa tota l'amplada del seu contenidor. |
position: static; |
margin: 10% 2em 20px 10px; Seria equivalent a: margin-top: 10%; margin-right: 2em; margin-bottom: 20px; margin-left: 10px; |
| Absolut |
Es poden posicionar els blocs de manera absoluta respecte del contenidor. El bloc contenidor portarà la propietat "relative". El bloc a alinear portarà l |
BLOC: position: absolute; CONTENIDOR: position: relative; |
top, bottom, left, right. Només s'ha d'utilitzar 2 alhora (1vert + 1horitz). top: 10px; right: 5em; bottom: 2em; left: 100px; |
| Flotant |
Per alinear blocs al voltant del text. |
float: left; float: right; |
|
| Fix |
Posició fixa al navegador, no es mourà inclús si fem un scroll. S'utilitza típicament per fer aparèixer finestres emergents. |
position: fixed; |
left, right, top, bottom. Per centrar: left: 50%; top: 50%; |
Per centrar en mode fixed de manera exacta podeu llegir aquest article.
Per centrar verticalment el text en una caixa és una cosa difícil i una mica antipàtica. Podeu llegir:
Ho necessitareu per acabar l'exercici.
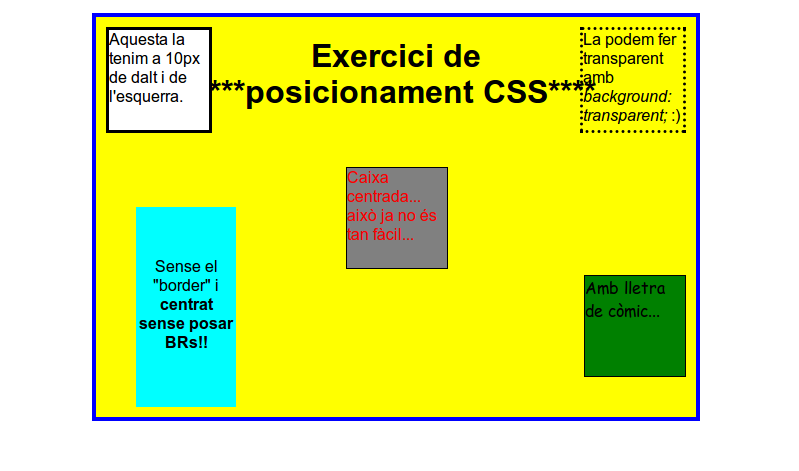
Exercici 1 (posicionament absolut)
Realitza una pàgina amb HTML i CSS com aquesta:
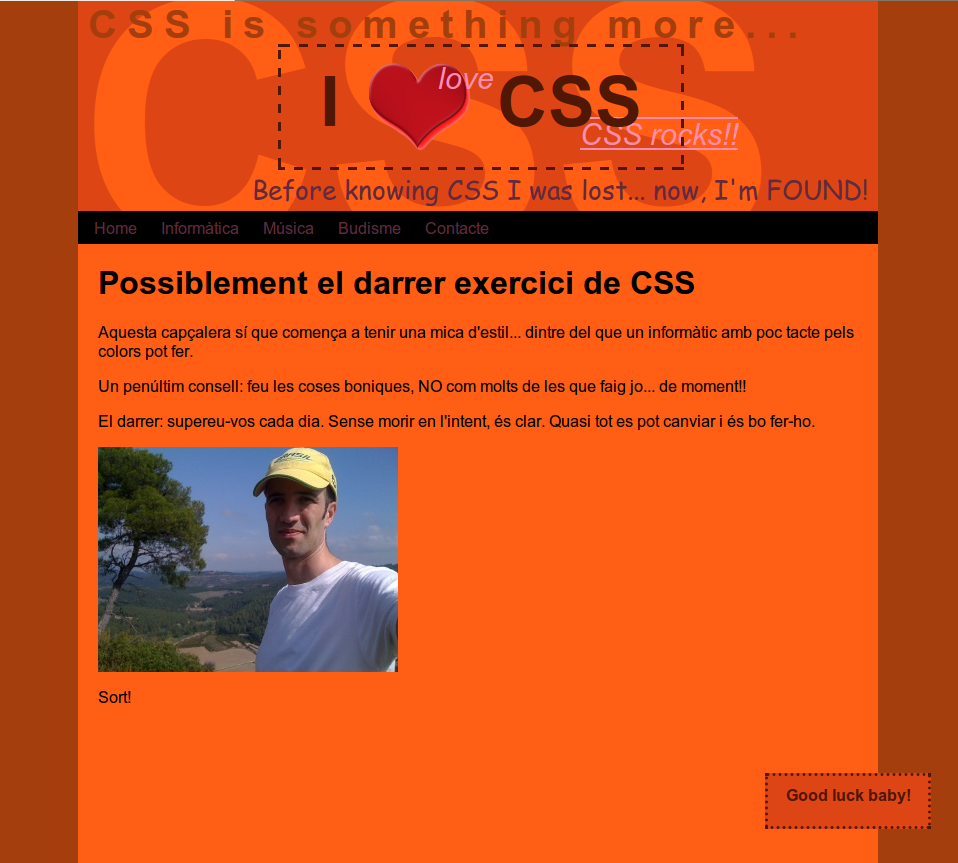
Exercici 2 (resum final)
Realitza una pàgina amb HTML i CSS com aquesta. Alguns detalls:
- TOTES les lletres son text i NO es val utilitzar imatges.
- Pels colors és molt útil una eina per Linux que es diu KColorChooser (podeu instal·lar-la amb l'apt-get). Us permetrà tenir un "comptagotes" com el del Gimp o Photoshop per tot el Gnome.
- Per espaiar les lletres del "CSS is something different..." cal utiltizar la propietat letter-spacing.
- Per centrar la imatge del cor utilitzeu la propietat vertical-align.
- Pel la barra de menú utilitzeu una llista (UL i LIs) i canvieu-li la propietat display:inline; perquè us surti horitzontal.
- Els links no tenen subratllat i quan passes per sobre (hover) canvia el background a blanc.