CSS box model
El CSS Box Model és el "model de caixes" que gestiona com s'han de mostrar els elements d'una pàgina HTML amb CSS.
Les "caixes" CSS es solen realitzen amb el tag DIV. Qualsevol element HTML/CSS té la seva pròpia caixa (per exemple, P o H1), però el tag DIV és còmode per crear "caixes buides" sense cap propietat a priori, per exemple:
<div id="caixa_gran">
<div id="caixa_petita">
Text dintre de la caixa petita <SPAN class="negreta">amb lletra negreta</SPAN> pel mig.
</div> <!-- tanco caixa gran -->
</div> <!-- tanco caixa petita -->
Tenim 2 caixes, i una (la gran) conté una altra a dins.
Contingut
Regions d'una caixa
Articles del CSS Box Model al W3CSchools i CSS Box Model en català.
Les regions d'una caixa que cal conèixer són les següents:
- Àrea del text/element
- Padding: del text al border. Article sobre padding.
- Border
- Margin: des del border fins la següent caixa. Article sobre margin.
Llegeix aquest article per veure-ho en profunditat: http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=2
Modes de block i inline
Els modes "block" i "inline" es corresponen a la idea que tenim entre els DIV i SPAN, és a dir:
- Mode block (DIV): ocupa tota l'amplada del contenidor.
- Mode inline (SPAN): ocupa només el tamany del text.
Pots llegir més:
Qualsevol DIV es pot tornar un SPAN i al revés si canviem la seva propietat display a "block" o "inline". Per exemple:
P {
display: inline; /* amb això transformem el bloc "P" a un element "inline" més similar a un SPAN */
}
Propietats de la caixa
Principals:
- Dimensions: width i height. Es pot donar en mesures absolutes (px) o relatives (em, %).
- Article sobre width i height.
- Article sobre les mesures absolutes i relatives.
- Background: igual que hem vist al body en altres capítols.
- Box model: border, margin i padding.
- Articles sobre margin a W3Schools i margin en català.
- Articles sobre padding a W3Schools i padding en català.
- Articles sobre border a W3CSchools i border en català.
- Flux: propietat display pot ser block o inline.
- Posicionament (static, absolute, relative, float, fixed). Ho veurem a la següent unitat.
- ...
Per exemple, en les dues caixes vistes anteriorment (aniuades), podriem fer els tamanys adequats perquè la petita càpiga dintre de la gran:
#caixa_gran {
/* dimensions de la caixa */
width: 600px;
height: 300px;
background-color: yellow;
/* les 3 propietats del border separades */
border-width: 1px;
border-style: solid;
border-color: green;
}
#caixa_petita {
/* dimensions de la caixa */
width: 150px;
height: 150px;
background-color: cyan;
/* marges (extern) i padding (intern amb el text) */
margin:30px;
padding: 10px;
/* propietats del border en 1 sola línia */
border: 2px black dashed;
}
Destaquem els següents punts de l'exemple:
- Les dimensions de les caixes amb width i height.
- Observa com hem fet els borders
- Caixa gran: 3 propietats diferents de border: border-width, border-syle i border-color.
- Border de la caixa petita: tot en una sola declaració.
- OJU: si eliminem el borde de la caixa gran (groga) tindríem un col·lapse de marges. Llegeix aquest article sobre el col·lapse de marges. És un mecanisme que molts cops dona maldecaps perquè el resultat no és el que esperem (fusiona els marges de 2 caixes contigues).
Això donaria com a resultat una cosa com aquesta:
Text dintre de la caixa petita amb lletra negreta pel mig.
Al tanto que hi ha un padding (intern) també.
Altres propietats també importants:
- Overflow: indica què fer quan el contingut de la caixa sobrepassa a aquesta. Pot ser visible, hidden, scroll, auto i inherit.
- Article sobre overflow a W3CSchools.
- ...
Alineació d'una caixa en mode normal
Encara que sigui sorprenent, per alinear les caixes en mode normal no es pot fer amb una propietat com "align" o quelcom similar (com sí que es fa en el text amb "text-align").
La propietat que hem de saber utilitzar per alinear les caixes és margin. Els valors de margin poden ser:
- Absoluts: píxels (px)
- Relatius: em (relatius al tamany de la font principal) o en %.
- AUTO: aquest valor és el què ens interessa per alinear, ja que "farcirà" el marge del valor adient per que tot quadri.
Centrament
Per centrar un caixa caldria fer:
#caixa_petita {
margin-left: auto;
margin-right: auto;
margin-top: 30px;
}
Com podeu veure, per centrar cal fer "auto" els dos marges. Això ens resultaria així:
Text dintre de la caixa petita amb lletra negreta pel mig.
Al tanto que hi ha un padding (intern) també.
Alineació a la dreta
I per alinear a la dreta caldria fer:
#caixa_petita {
margin-left: auto;
margin-right: 0px;
margin-top: 30px;
}
En aquesta cas (dreta) el marge dret és 0 (i l'altre "auto"). Això ens resultaria així:
Text dintre de la caixa petita amb lletra negreta pel mig.
Al tanto que hi ha un padding (intern) també.
Exercicis
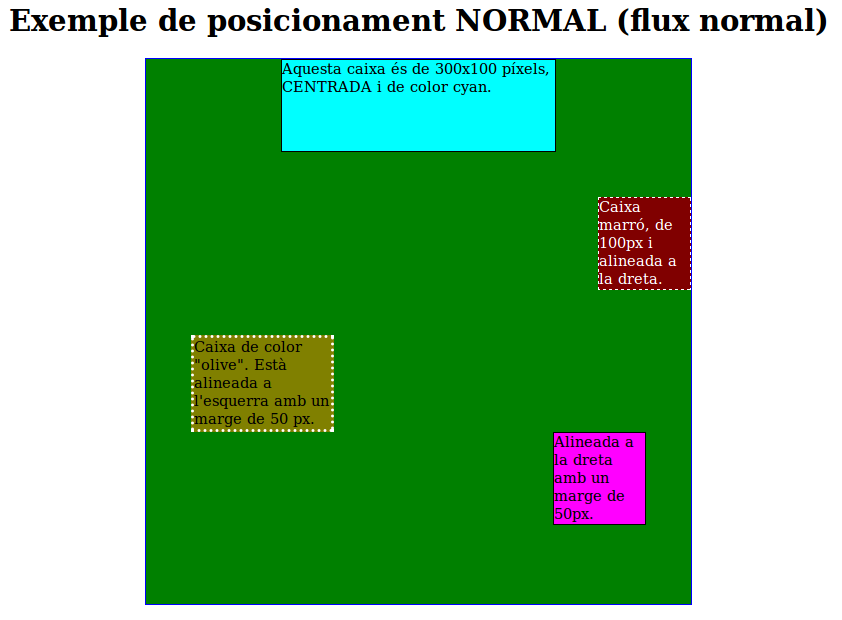
- Seguint el què s'ha explicat, fes una pàgina HTML igual que aquesta Fitxer:Css5-pos-normal html.pdf. Penseu a:
- Centrar el contenidor principal i el títol del document.
- Alinear correctament cada caixa.
- Posar els bordes correctament (color, amplada, i si és solid, ratllat o puntejat).
- Ajustar també el color de la lletra.
- Mirar la distància entre caixes.