Diferència entre revisions de la pàgina «CSS posicionament»
(exercici 1) |
|||
| Línia 92: | Línia 92: | ||
Per [http://css-tricks.com/quick-css-trick-how-to-center-an-object-exactly-in-the-center/ centrar en mode fixed de manera exacta podeu llegir aquest article]. | Per [http://css-tricks.com/quick-css-trick-how-to-center-an-object-exactly-in-the-center/ centrar en mode fixed de manera exacta podeu llegir aquest article]. | ||
| + | |||
| + | Per '''centrar verticalment el text en una caixa''' és una cosa difícil i poc agraïda. Podeu llegir [http://phrogz.net/css/vertical-align/index.html aquest article que explica com centrar el text verticalment]. Ho necessitareu per acabar l'exercici. | ||
| + | |||
| + | == Exercici 1 (posicionament absolut) == | ||
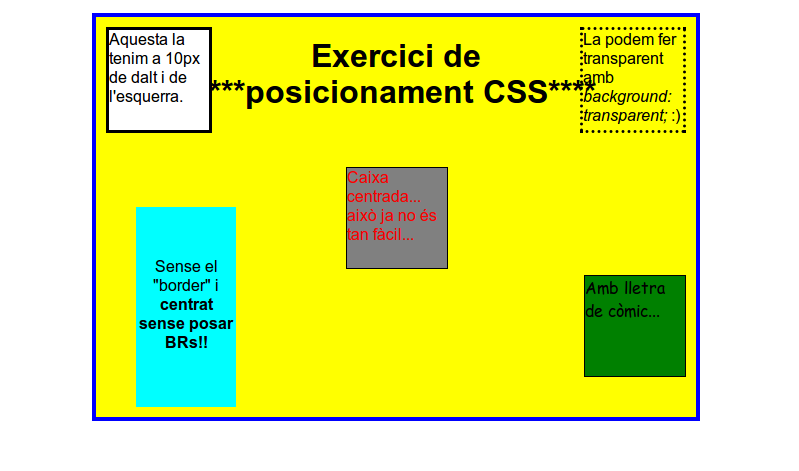
| + | Realitza una pàgina amb HTML i CSS com aquesta: | ||
| + | |||
| + | [[Imatge:css6-pos-absolut.png]] | ||
Revisió del 18:50, 24 març 2011
En CSS podem trobar diferents tipus de posicionament:
- Normal (static)
- Absolut
- Flotant
- Fix
|
Mode de posicionament |
Descripció |
Propietat CSS mode |
Propietats CSS per alineació |
|---|---|---|---|
| Normal (estàtic) |
Segueix el que s'anomena "flux normal del text": d'esquerra a dreta i de dalt a baix. Un bloc ocupa tota l'amplada del seu contenidor. |
position: static; |
margin: 10% 2em 20px 10px; Seria equivalent a: margin-top: 10%; margin-right: 2em; margin-bottom: 20px; margin-left: 10px; |
| Absolut |
Es poden posicionar els blocs de manera absoluta respecte del contenidor. El bloc contenidor portarà la propietat "relative". El bloc a alinear portarà l |
BLOC: position: absolute; CONTENIDOR: position: relative; |
top, bottom, left, right. Només s'ha d'utilitzar 2 alhora (1vert + 1horitz). top: 10px; right: 5em; bottom: 2em; left: 100px; |
| Flotant |
Per alinear blocs al voltant del text. |
float: left; float: right; |
|
| Fix |
Posició fixa al navegador, no es mourà inclús si fem un scroll. S'utilitza típicament per fer aparèixer finestres emergents. |
position: fixed; |
left, right, top, bottom. Per centrar: left: 50%; top: 50%; |
Per centrar en mode fixed de manera exacta podeu llegir aquest article.
Per centrar verticalment el text en una caixa és una cosa difícil i poc agraïda. Podeu llegir aquest article que explica com centrar el text verticalment. Ho necessitareu per acabar l'exercici.
Exercici 1 (posicionament absolut)
Realitza una pàgina amb HTML i CSS com aquesta: