Diferència entre revisions de la pàgina «CSS posicionament»
(alineacions) |
|||
| (Hi ha 5 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| − | En CSS podem trobar diferents tipus de posicionament: | + | En CSS podem trobar diferents '''tipus de posicionament''': |
| − | *Normal (static) | + | *'''Normal''' (static): és el què hem vist fins ara ("flux normal" del text). |
| − | *Absolut | + | *'''Absolut''': permet situar els elements on volguem. |
| − | *Flotant | + | *'''Flotant''': s'assembla al ''static'' però permet que "suri" com una imatge al processador de text: el text la pot envoltar. També té la característica que pot situar vàries caixes una al costat de l'altra. |
| − | *Fix | + | *'''Fix''': es queda fix en la pantalla encara que fem ''scroll''. |
<br> | <br> | ||
| Línia 88: | Línia 88: | ||
|} | |} | ||
| + | |||
| + | |||
| + | |||
| + | Per [http://css-tricks.com/quick-css-trick-how-to-center-an-object-exactly-in-the-center/ centrar en mode fixed de manera exacta podeu llegir aquest article]. | ||
| + | |||
| + | Per '''centrar verticalment el text en una caixa''' és una cosa difícil i una mica antipàtica. Podeu llegir: | ||
| + | * [http://phrogz.net/css/vertical-align/index.html article 1]. | ||
| + | * [http://www.student.oulu.fi/~laurirai/www/css/middle/ article 2]. | ||
| + | Ho necessitareu per acabar l'exercici. | ||
| + | |||
| + | == Exercici 1 (posicionament absolut) == | ||
| + | Realitza una pàgina amb HTML i CSS com aquesta: | ||
| + | |||
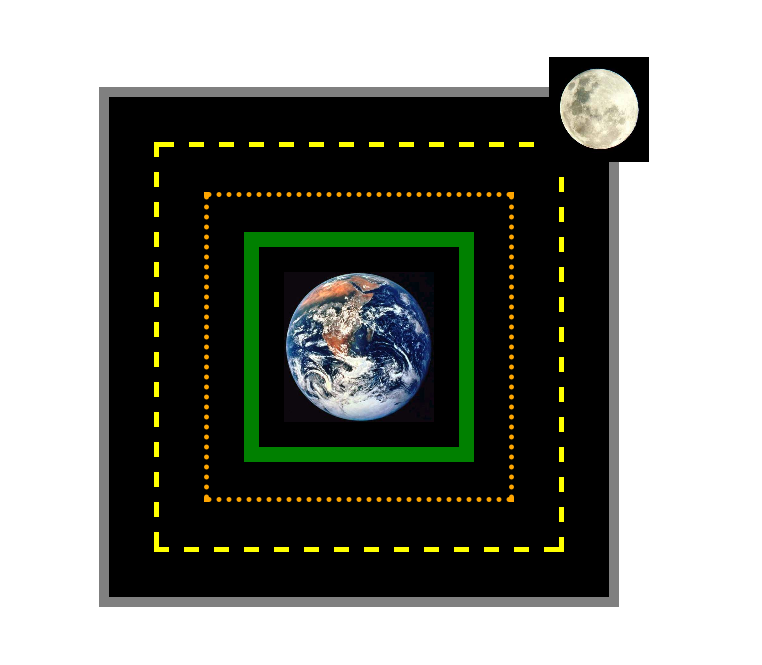
| + | [[Imatge:css6-pos-absolut.png]] | ||
| + | |||
| + | <br> | ||
| + | |||
| + | == Exercici 2 == | ||
| + | Realitza la següent pràctica tan semblant a l'original com et sigui possible: | ||
| + | |||
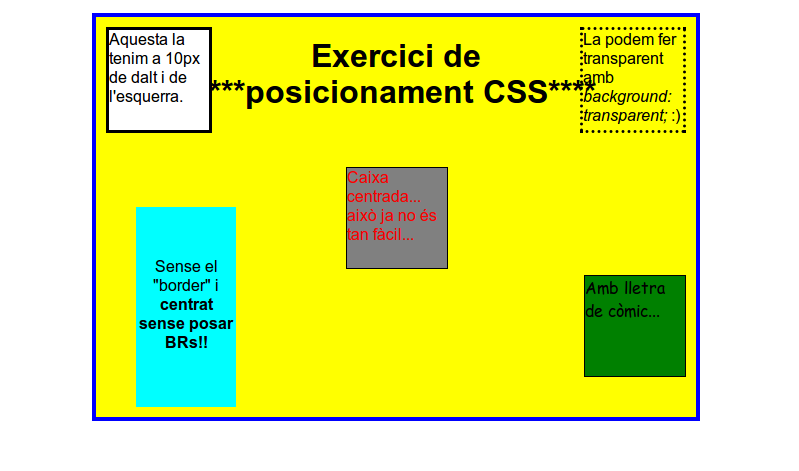
| + | [[Imatge:ex2-posicionament-css.png]] | ||
<br> | <br> | ||
| + | |||
| + | == Exercici final == | ||
| + | Realitza una pàgina amb HTML i CSS com aquesta. Alguns detalls: | ||
| + | * '''TOTES les lletres son text i NO es val utilitzar imatges'''. | ||
| + | * Pels colors és molt útil una eina per Linux que es diu '''KColorChooser''' (podeu instal·lar-la amb l'apt-get). Us permetrà tenir un "comptagotes" com el del Gimp o Photoshop per tot el Gnome. | ||
| + | * Per espaiar les lletres del "CSS is something different..." cal utiltizar la propietat '''letter-spacing'''. | ||
| + | * Per centrar la imatge del cor utilitzeu la propietat '''vertical-align'''. | ||
| + | * Pel la barra de menú utilitzeu una llista (UL i LIs) i canvieu-li la propietat '''display:inline;''' perquè us surti horitzontal. | ||
| + | * Els links no tenen subratllat i quan passes per sobre (hover) canvia el background a blanc. | ||
| + | * La caixeta d'abaix a la dreta que diu "Good luck baby!" és en posicionament fix (no es mou amb el ''scroll''). | ||
| + | |||
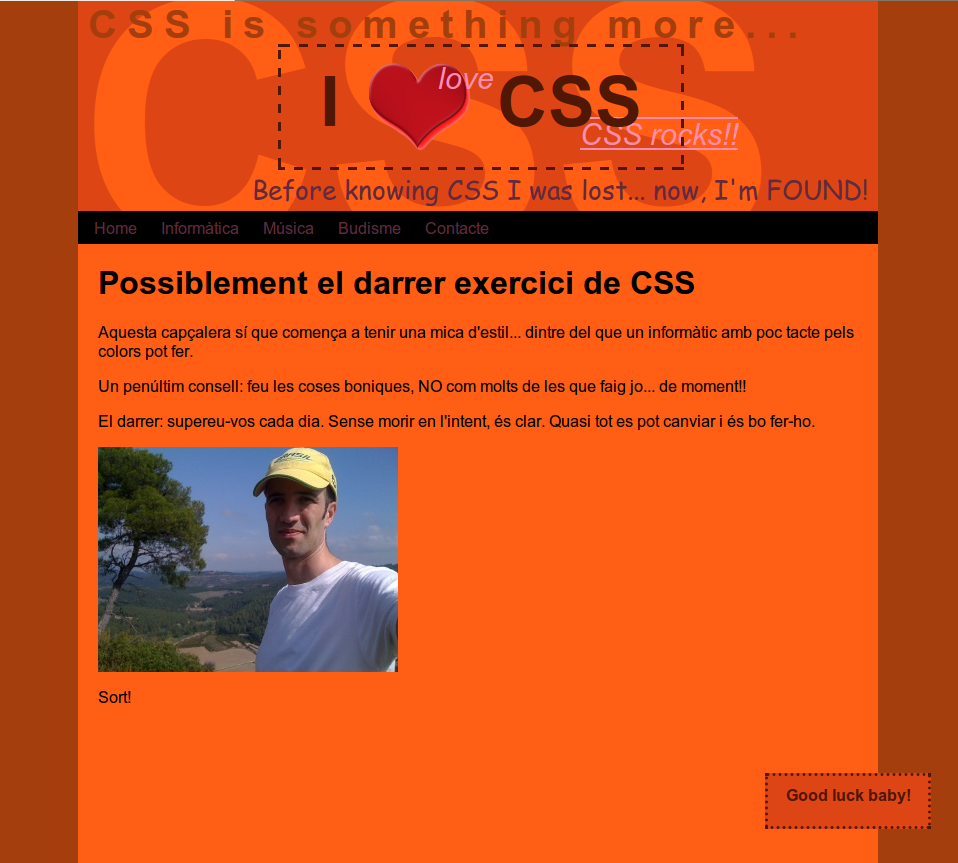
| + | [[Imatge:css7-efectes-text.png]] | ||
Revisió de 16:07, 20 juny 2011
En CSS podem trobar diferents tipus de posicionament:
- Normal (static): és el què hem vist fins ara ("flux normal" del text).
- Absolut: permet situar els elements on volguem.
- Flotant: s'assembla al static però permet que "suri" com una imatge al processador de text: el text la pot envoltar. També té la característica que pot situar vàries caixes una al costat de l'altra.
- Fix: es queda fix en la pantalla encara que fem scroll.
|
Mode de posicionament |
Descripció |
Propietat CSS mode |
Propietats CSS per alineació |
|---|---|---|---|
| Normal (estàtic) |
Segueix el que s'anomena "flux normal del text": d'esquerra a dreta i de dalt a baix. Un bloc ocupa tota l'amplada del seu contenidor. |
position: static; |
margin: 10% 2em 20px 10px; Seria equivalent a: margin-top: 10%; margin-right: 2em; margin-bottom: 20px; margin-left: 10px; |
| Absolut |
Es poden posicionar els blocs de manera absoluta respecte del contenidor. El bloc contenidor portarà la propietat "relative". El bloc a alinear portarà l |
BLOC: position: absolute; CONTENIDOR: position: relative; |
top, bottom, left, right. Només s'ha d'utilitzar 2 alhora (1vert + 1horitz). top: 10px; right: 5em; bottom: 2em; left: 100px; |
| Flotant |
Per alinear blocs al voltant del text. |
float: left; float: right; |
|
| Fix |
Posició fixa al navegador, no es mourà inclús si fem un scroll. S'utilitza típicament per fer aparèixer finestres emergents. |
position: fixed; |
left, right, top, bottom. Per centrar: left: 50%; top: 50%; |
Per centrar en mode fixed de manera exacta podeu llegir aquest article.
Per centrar verticalment el text en una caixa és una cosa difícil i una mica antipàtica. Podeu llegir:
Ho necessitareu per acabar l'exercici.
Exercici 1 (posicionament absolut)[modifica]
Realitza una pàgina amb HTML i CSS com aquesta:
Exercici 2[modifica]
Realitza la següent pràctica tan semblant a l'original com et sigui possible:
Exercici final[modifica]
Realitza una pàgina amb HTML i CSS com aquesta. Alguns detalls:
- TOTES les lletres son text i NO es val utilitzar imatges.
- Pels colors és molt útil una eina per Linux que es diu KColorChooser (podeu instal·lar-la amb l'apt-get). Us permetrà tenir un "comptagotes" com el del Gimp o Photoshop per tot el Gnome.
- Per espaiar les lletres del "CSS is something different..." cal utiltizar la propietat letter-spacing.
- Per centrar la imatge del cor utilitzeu la propietat vertical-align.
- Pel la barra de menú utilitzeu una llista (UL i LIs) i canvieu-li la propietat display:inline; perquè us surti horitzontal.
- Els links no tenen subratllat i quan passes per sobre (hover) canvia el background a blanc.
- La caixeta d'abaix a la dreta que diu "Good luck baby!" és en posicionament fix (no es mou amb el scroll).