Diferència entre revisions de la pàgina «CSS box model»
| (Hi ha 17 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 13: | Línia 13: | ||
== Regions d'una caixa == | == Regions d'una caixa == | ||
| − | + | Articles del [http://www.w3schools.com/Css/css_boxmodel.asp CSS Box Model al W3CSchools] i [http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=2 CSS Box Model en català]. | |
| − | *Àrea del text/element | + | |
| + | [[Imatge:Boxmodel.svg|450px]] | ||
| + | |||
| + | Les regions d'una caixa que cal conèixer són les següents: | ||
| + | *Àrea del text/element (contingut). | ||
*'''Padding''': del text al border. [http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=2 Article sobre padding]. | *'''Padding''': del text al border. [http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=2 Article sobre padding]. | ||
| − | *'''Border''' | + | *'''Border''': límit de la caixa (abans del marge). Sol ser una línia (sòlida o ratllada) de diferent gruix. Amb CSS3 es pot posar una imatge per fer el border. |
*'''Margin''': des del border fins la següent caixa. [http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=4 Article sobre margin]. | *'''Margin''': des del border fins la següent caixa. [http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=4 Article sobre margin]. | ||
Llegeix aquest article per veure-ho en profunditat: http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=2 | Llegeix aquest article per veure-ho en profunditat: http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=2 | ||
| − | + | == Modes de ''block'' i ''inline'' == | |
| − | == Modes de '' | + | Els modes "block" i "inline" es corresponen a la idea que tenim entre els DIV i SPAN, és a dir: |
| − | Els modes " | ||
*Mode ''block'' (DIV): ocupa tota l'amplada del contenidor. | *Mode ''block'' (DIV): ocupa tota l'amplada del contenidor. | ||
*Mode ''inline'' (SPAN): ocupa només el tamany del text. | *Mode ''inline'' (SPAN): ocupa només el tamany del text. | ||
| Línia 38: | Línia 41: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
| − | |||
== Propietats de la caixa == | == Propietats de la caixa == | ||
Principals: | Principals: | ||
* Dimensions: '''''width''''' i '''''height'''''. Es pot donar en mesures absolutes (px) o relatives (em, %). | * Dimensions: '''''width''''' i '''''height'''''. Es pot donar en mesures absolutes (px) o relatives (em, %). | ||
| − | * | + | **Article sobre [http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=3 width i height]. |
| + | **Article sobre les [http://v1.jontangerine.com/log/2007/09/the-incredible-em-and-elastic-layouts-with-css mesures absolutes i relatives]. | ||
* Background: igual que hem vist al body en altres capítols. | * Background: igual que hem vist al body en altres capítols. | ||
* Box model: '''''border''''', '''''margin''''' i '''''padding'''''. | * Box model: '''''border''''', '''''margin''''' i '''''padding'''''. | ||
| Línia 51: | Línia 53: | ||
** Articles sobre [http://www.w3schools.com/css/css_border.asp border a W3CSchools] i [http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=6 ''border'' en català]. | ** Articles sobre [http://www.w3schools.com/css/css_border.asp border a W3CSchools] i [http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=6 ''border'' en català]. | ||
* Flux: propietat '''''display''''' pot ser '''''block''''' o '''''inline'''''. | * Flux: propietat '''''display''''' pot ser '''''block''''' o '''''inline'''''. | ||
| − | * Posicionament (static, absolute, relative, float, fixed). | + | * Posicionament (static, absolute, relative, float, fixed). Ho veurem a la següent unitat. |
* ... | * ... | ||
| − | + | Per exemple, en les dues caixes vistes anteriorment (aniuades), podriem fer els tamanys adequats perquè la petita càpiga dintre de la gran: | |
| + | <syntaxhighlight lang="css"> | ||
| + | #caixa_gran { | ||
| + | /* dimensions de la caixa */ | ||
| + | width: 600px; | ||
| + | height: 300px; | ||
| + | background-color: yellow; | ||
| + | /* les 3 propietats del border separades */ | ||
| + | border-width: 1px; | ||
| + | border-style: solid; | ||
| + | border-color: green; | ||
| + | } | ||
| + | |||
| + | #caixa_petita { | ||
| + | /* dimensions de la caixa */ | ||
| + | width: 150px; | ||
| + | height: 150px; | ||
| + | background-color: cyan; | ||
| + | /* marges (extern) i padding (intern amb el text) */ | ||
| + | margin:30px; | ||
| + | padding: 10px; | ||
| + | /* propietats del border en 1 sola línia */ | ||
| + | border: 2px black dashed; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Destaquem els següents punts de l'exemple: | ||
| + | *Les dimensions de les caixes amb width i height. | ||
| + | *Observa com hem fet els '''''borders''''' | ||
| + | **Caixa gran: 3 propietats diferents de border: border-width, border-syle i border-color. | ||
| + | **Border de la caixa petita: tot en una sola declaració. | ||
| + | *OJU: si eliminem el borde de la caixa gran (groga) tindríem un '''col·lapse de marges'''. Llegeix aquest article sobre el [http://blog.motane.lu/2009/02/23/css-margin-collapse/ col·lapse de marges]. És un mecanisme que molts cops dona maldecaps perquè el resultat no és el que esperem (fusiona els marges de 2 caixes contigues). | ||
| + | |||
| + | Això donaria com a resultat una cosa com aquesta: | ||
| + | |||
| + | <div style="width:600px;border:1px green solid; background-color:yellow;"> | ||
| + | <div style="width:150px;height:150px;border:2px black dashed; background-color:cyan;margin:30px;padding:10px;"> | ||
| + | Text dintre de la caixa petita <b>amb lletra negreta</b> pel mig.<br /> | ||
| + | Al tanto que hi ha un <b>padding</b> (intern) també. | ||
| + | </div> <!-- tanco caixa gran --> | ||
| + | </div> <!-- tanco caixa petita --> | ||
| + | |||
| + | |||
| + | Altres propietats també importants: | ||
* '''Overflow''': indica què fer quan el contingut de la caixa sobrepassa a aquesta. Pot ser '''''visible''''', '''''hidden''''', '''''scroll''''', '''''auto''''' i '''''inherit'''''. | * '''Overflow''': indica què fer quan el contingut de la caixa sobrepassa a aquesta. Pot ser '''''visible''''', '''''hidden''''', '''''scroll''''', '''''auto''''' i '''''inherit'''''. | ||
*:Article sobre [http://www.w3schools.com/Css/pr_pos_overflow.asp overflow a W3CSchools]. | *:Article sobre [http://www.w3schools.com/Css/pr_pos_overflow.asp overflow a W3CSchools]. | ||
| Línia 60: | Línia 105: | ||
== Alineació d'una caixa en mode normal == | == Alineació d'una caixa en mode normal == | ||
| − | + | Encara que sigui sorprenent, per alinear les caixes en mode normal no es pot fer amb una propietat com "align" o quelcom similar (com sí que es fa en el text amb "text-align"). | |
| + | |||
| + | La propietat que hem de saber utilitzar per alinear les caixes és '''''margin'''''. Els valors de margin poden ser: | ||
| + | *Absoluts: píxels (px) | ||
| + | *Relatius: em (relatius al tamany de la font principal) o en %. | ||
| + | *'''AUTO''': aquest valor és el què ens interessa per alinear, ja que "farcirà" el marge del valor adient per que tot quadri. | ||
| + | |||
| + | |||
| + | === Centrament === | ||
| + | Per centrar un caixa caldria fer: | ||
| + | <syntaxhighlight lang="css"> | ||
| + | #caixa_petita { | ||
| + | margin-left: auto; | ||
| + | margin-right: auto; | ||
| + | margin-top: 30px; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Com podeu veure, per centrar cal fer "auto" els dos marges. Això ens resultaria així: | ||
| + | |||
| + | <div style="width:600px;border:1px green solid; background-color:yellow;"> | ||
| + | <div style="width:150px;height:150px;border:2px black dashed; background-color:cyan;margin: 30px auto;padding:10px;"> | ||
| + | Text dintre de la caixa petita <b>amb lletra negreta</b> pel mig.<br /> | ||
| + | Al tanto que hi ha un <b>padding</b> (intern) també. | ||
| + | </div> <!-- tanco caixa gran --> | ||
| + | </div> <!-- tanco caixa petita --> | ||
| + | |||
| + | |||
| + | === Alineació a la dreta === | ||
| + | I per alinear a la dreta caldria fer: | ||
| + | <syntaxhighlight lang="css"> | ||
| + | #caixa_petita { | ||
| + | margin-left: auto; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 30px; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | En aquesta cas (dreta) el marge dret és 0 (i l'altre "auto"). Això ens resultaria així: | ||
| + | |||
| + | <div style="width:600px;border:1px green solid; background-color:yellow;"> | ||
| + | <div style="width:150px;height:150px;border:2px black dashed; background-color:cyan;margin: 30px 0px 30px auto;padding:10px;"> | ||
| + | Text dintre de la caixa petita <b>amb lletra negreta</b> pel mig.<br /> | ||
| + | Al tanto que hi ha un <b>padding</b> (intern) també. | ||
| + | </div> <!-- tanco caixa gran --> | ||
| + | </div> <!-- tanco caixa petita --> | ||
| + | |||
| + | |||
| + | |||
| + | == Exercicis == | ||
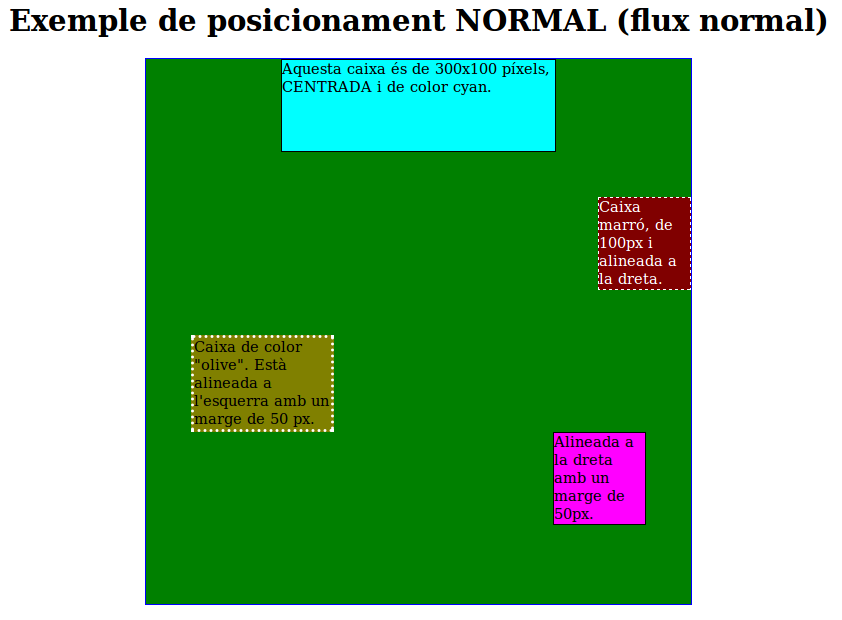
| + | # Seguint el què s'ha explicat, fes una pàgina HTML igual que aquesta [[Fitxer:css5-pos-normal_html.pdf]]. Penseu a: | ||
| + | #*Centrar el contenidor principal i el títol del document. | ||
| + | #*Alinear correctament cada caixa. | ||
| + | #*Posar els bordes correctament (color, amplada, i si és solid, ratllat o puntejat). | ||
| + | #*Ajustar també el color de la lletra. | ||
| + | #*Mirar la distància entre caixes. | ||
| + | |||
| + | [[Imatge:css5-pos-normal.png]] | ||
| + | |||
| + | <br> | ||
Revisió de 11:50, 24 jul 2012
El CSS Box Model és el "model de caixes" que gestiona com s'han de mostrar els elements d'una pàgina HTML amb CSS.
Les "caixes" CSS es solen realitzen amb el tag DIV. Qualsevol element HTML/CSS té la seva pròpia caixa (per exemple, P o H1), però el tag DIV és còmode per crear "caixes buides" sense cap propietat a priori, per exemple:
<div id="caixa_gran">
<div id="caixa_petita">
Text dintre de la caixa petita <SPAN class="negreta">amb lletra negreta</SPAN> pel mig.
</div> <!-- tanco caixa gran -->
</div> <!-- tanco caixa petita -->
Tenim 2 caixes, i una (la gran) conté una altra a dins.
Contingut
Regions d'una caixa[modifica]
Articles del CSS Box Model al W3CSchools i CSS Box Model en català.
Les regions d'una caixa que cal conèixer són les següents:
- Àrea del text/element (contingut).
- Padding: del text al border. Article sobre padding.
- Border: límit de la caixa (abans del marge). Sol ser una línia (sòlida o ratllada) de diferent gruix. Amb CSS3 es pot posar una imatge per fer el border.
- Margin: des del border fins la següent caixa. Article sobre margin.
Llegeix aquest article per veure-ho en profunditat: http://www.dense13.com/wec/curscss/curscss.php?seccio=3&capitol=4&subcapitol=2
Modes de block i inline[modifica]
Els modes "block" i "inline" es corresponen a la idea que tenim entre els DIV i SPAN, és a dir:
- Mode block (DIV): ocupa tota l'amplada del contenidor.
- Mode inline (SPAN): ocupa només el tamany del text.
Pots llegir més:
Qualsevol DIV es pot tornar un SPAN i al revés si canviem la seva propietat display a "block" o "inline". Per exemple:
P {
display: inline; /* amb això transformem el bloc "P" a un element "inline" més similar a un SPAN */
}
Propietats de la caixa[modifica]
Principals:
- Dimensions: width i height. Es pot donar en mesures absolutes (px) o relatives (em, %).
- Article sobre width i height.
- Article sobre les mesures absolutes i relatives.
- Background: igual que hem vist al body en altres capítols.
- Box model: border, margin i padding.
- Articles sobre margin a W3Schools i margin en català.
- Articles sobre padding a W3Schools i padding en català.
- Articles sobre border a W3CSchools i border en català.
- Flux: propietat display pot ser block o inline.
- Posicionament (static, absolute, relative, float, fixed). Ho veurem a la següent unitat.
- ...
Per exemple, en les dues caixes vistes anteriorment (aniuades), podriem fer els tamanys adequats perquè la petita càpiga dintre de la gran:
#caixa_gran {
/* dimensions de la caixa */
width: 600px;
height: 300px;
background-color: yellow;
/* les 3 propietats del border separades */
border-width: 1px;
border-style: solid;
border-color: green;
}
#caixa_petita {
/* dimensions de la caixa */
width: 150px;
height: 150px;
background-color: cyan;
/* marges (extern) i padding (intern amb el text) */
margin:30px;
padding: 10px;
/* propietats del border en 1 sola línia */
border: 2px black dashed;
}
Destaquem els següents punts de l'exemple:
- Les dimensions de les caixes amb width i height.
- Observa com hem fet els borders
- Caixa gran: 3 propietats diferents de border: border-width, border-syle i border-color.
- Border de la caixa petita: tot en una sola declaració.
- OJU: si eliminem el borde de la caixa gran (groga) tindríem un col·lapse de marges. Llegeix aquest article sobre el col·lapse de marges. És un mecanisme que molts cops dona maldecaps perquè el resultat no és el que esperem (fusiona els marges de 2 caixes contigues).
Això donaria com a resultat una cosa com aquesta:
Text dintre de la caixa petita amb lletra negreta pel mig.
Al tanto que hi ha un padding (intern) també.
Altres propietats també importants:
- Overflow: indica què fer quan el contingut de la caixa sobrepassa a aquesta. Pot ser visible, hidden, scroll, auto i inherit.
- Article sobre overflow a W3CSchools.
- ...
Alineació d'una caixa en mode normal[modifica]
Encara que sigui sorprenent, per alinear les caixes en mode normal no es pot fer amb una propietat com "align" o quelcom similar (com sí que es fa en el text amb "text-align").
La propietat que hem de saber utilitzar per alinear les caixes és margin. Els valors de margin poden ser:
- Absoluts: píxels (px)
- Relatius: em (relatius al tamany de la font principal) o en %.
- AUTO: aquest valor és el què ens interessa per alinear, ja que "farcirà" el marge del valor adient per que tot quadri.
Centrament[modifica]
Per centrar un caixa caldria fer:
#caixa_petita {
margin-left: auto;
margin-right: auto;
margin-top: 30px;
}
Com podeu veure, per centrar cal fer "auto" els dos marges. Això ens resultaria així:
Text dintre de la caixa petita amb lletra negreta pel mig.
Al tanto que hi ha un padding (intern) també.
Alineació a la dreta[modifica]
I per alinear a la dreta caldria fer:
#caixa_petita {
margin-left: auto;
margin-right: 0px;
margin-top: 30px;
}
En aquesta cas (dreta) el marge dret és 0 (i l'altre "auto"). Això ens resultaria així:
Text dintre de la caixa petita amb lletra negreta pel mig.
Al tanto que hi ha un padding (intern) també.
Exercicis[modifica]
- Seguint el què s'ha explicat, fes una pàgina HTML igual que aquesta Fitxer:Css5-pos-normal html.pdf. Penseu a:
- Centrar el contenidor principal i el títol del document.
- Alinear correctament cada caixa.
- Posar els bordes correctament (color, amplada, i si és solid, ratllat o puntejat).
- Ajustar també el color de la lletra.
- Mirar la distància entre caixes.