Diferència entre revisions de la pàgina «HTML taules arrodonides»
Salta a la navegació
Salta a la cerca
m (Es crea la pàgina amb «Recordem l'estructura de les taules: <syntaxhighlight lang="xml"> <table> <tr> <!-- primera fila --> <td>cel·la 1.1</td> <td>cel·la 1.2</td> </…».) |
(imatge exercici 2) |
||
| (Hi ha 3 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 1: | Línia 1: | ||
| + | L'exercici ha de resultar en quelcom com això: | ||
| + | |||
| + | [[Imatge:Html-taules-arrodonides.png]] | ||
| + | |||
| + | Veiem que l'estratègia per crear taules una mica més riques no pot ser amb HTML pur. Cal, doncs, crear imatges a les cantonades que simulin l'arrodoniment. Aquestes imatges les podem crear amb el GIMP creant un cercle i partint-lo més tard en 4 segments. | ||
| + | |||
| + | [[Imatge:cantonades_taula.png]] | ||
| + | |||
| + | <table border="1"> | ||
| + | <tr> | ||
| + | <td>top-left.gif</td> | ||
| + | <td></td> | ||
| + | <td>top-right.gif</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td></td> | ||
| + | <td>The text blablabla...</td> | ||
| + | <td></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>bottom-left.gif</td> | ||
| + | <td></td> | ||
| + | <td>bottom-right.gif</td> | ||
| + | </tr> | ||
| + | |||
| + | </table> | ||
| + | |||
| + | Òbviament amb això no hi haurà prou. Haureu de: | ||
| + | * Posar el mateix '''color de background''' que el de la imatge de les cantonades. | ||
| + | * Posar el 'border="0"' de la taula. | ||
| + | * Veureu que encara no queda com voleu. Per acabar de fer que no surtin línies entre mig, cal que poseu els paràmetres '''cellspacing="0" cellpadding="0"''' al tag <nowiki><table></nowiki>. | ||
| + | |||
| + | |||
Recordem l'estructura de les taules: | Recordem l'estructura de les taules: | ||
| Línia 16: | Línia 49: | ||
</table> | </table> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | == Exercici 2 == | ||
| + | Si ja heu resolt el primer exercici, mireu de fer aquest altre. Pistes: | ||
| + | *Penseu bé abans de començar quantes files i columnes ha de tenir la taula. Val la pena que us ho dibuixeu en un full aviam si teniu les idees clares. | ||
| + | *Penseu si cal fusionar alguna cel·la (colspan o rowspan). | ||
| + | *Tingueu en compte que cal canviar algun color de fons d'algunes cel·les. | ||
| + | |||
| + | [[Imatge:Html-taules-arrodonides2.png]] | ||
Revisió de 11:11, 18 gen 2011
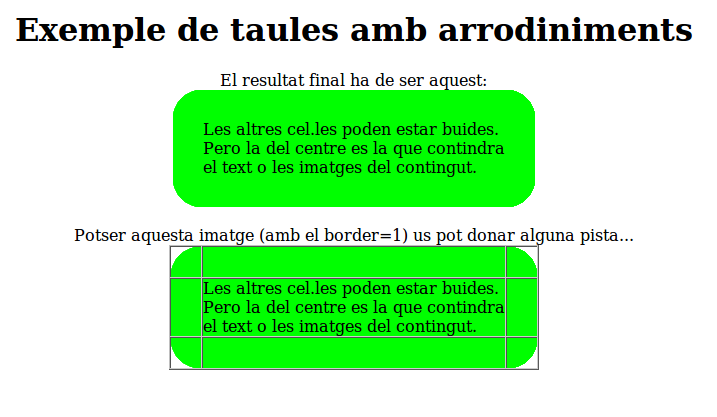
L'exercici ha de resultar en quelcom com això:
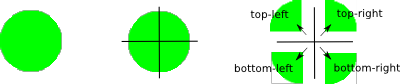
Veiem que l'estratègia per crear taules una mica més riques no pot ser amb HTML pur. Cal, doncs, crear imatges a les cantonades que simulin l'arrodoniment. Aquestes imatges les podem crear amb el GIMP creant un cercle i partint-lo més tard en 4 segments.
| top-left.gif | top-right.gif | |
| The text blablabla... | ||
| bottom-left.gif | bottom-right.gif |
Òbviament amb això no hi haurà prou. Haureu de:
- Posar el mateix color de background que el de la imatge de les cantonades.
- Posar el 'border="0"' de la taula.
- Veureu que encara no queda com voleu. Per acabar de fer que no surtin línies entre mig, cal que poseu els paràmetres cellspacing="0" cellpadding="0" al tag <table>.
Recordem l'estructura de les taules:
<table>
<tr> <!-- primera fila -->
<td>cel·la 1.1</td>
<td>cel·la 1.2</td>
</tr>
<tr> <!-- 2a fila -->
<td>cel·la 2.1</td>
<td>cel·la 2.2</td>
</tr>
...
</table>
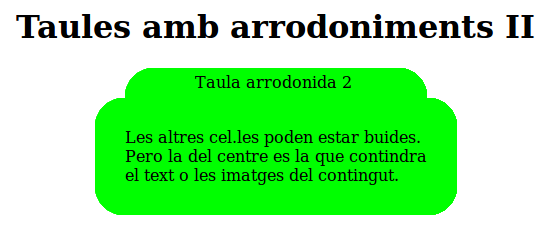
Exercici 2[modifica]
Si ja heu resolt el primer exercici, mireu de fer aquest altre. Pistes:
- Penseu bé abans de començar quantes files i columnes ha de tenir la taula. Val la pena que us ho dibuixeu en un full aviam si teniu les idees clares.
- Penseu si cal fusionar alguna cel·la (colspan o rowspan).
- Tingueu en compte que cal canviar algun color de fons d'algunes cel·les.