Diferència entre revisions de la pàgina «Android»
| Línia 75: | Línia 75: | ||
* Anar al layout (res->layout) i afegir un WebView | * Anar al layout (res->layout) i afegir un WebView | ||
* Donar permís a l'aplicació per accedir a Internet (android_manifest.xml) | * Donar permís a l'aplicació per accedir a Internet (android_manifest.xml) | ||
| − | * Activar JavaScript. | + | * Configurar WebView a onCreate(): |
| − | * Afegir la web inicial amb el '''mètode ''loadUrl'''''. | + | *# Activar JavaScript. |
| − | ** Podem crear un string a res -> values -> strings.xml | + | *# Afegir la web inicial amb el '''mètode ''loadUrl'''''. |
| − | ** El cridarem després al codi de MainActivity.java mitjançant: R.string.nom_atribut | + | *#* Podem crear un string a res -> values -> strings.xml |
| − | * Obrir els links dins la pròpia WebView (setWebViewClient). | + | *#* El cridarem després al codi de MainActivity.java mitjançant: R.string.nom_atribut |
| + | *# Obrir els links dins la pròpia WebView (setWebViewClient). | ||
Ja podem compilar i córrer l'aplicació. | Ja podem compilar i córrer l'aplicació. | ||
Revisió del 14:14, 31 març 2014
Android és un sistema basat en Linux però que no és de codi obert. Només té certs mòduls que ho son.
Contingut
Introducció
Alguns conceptes:
- Activity
- Manifest
- App LifeCycle
- Layout
- Resources
Instal·lació
Android SDK: Treballant en Java
Instal·lem l'entorn de desenvolupament ADT (Android Developer Kit) per treballar en JAVA:
- http://developer.android.com/sdk/index.html
- Al bundle ve l'Eclipse amb totes les eines.
- Carregar les diferentes versions (APIs) a Window -> Android SDK Manager
- Crear una VM per fer proves: Window -> Android Virtual Device Manager
- Per posar a punt un device real: http://developer.android.com/tools/device.html
- normalment endollant-ho sol detectar-se sense problemes.
Cordova/PhoneGap: Treballant en JavaScript
Apache Cordova/PhoneGap:
- Podem treballar en HTML, CSS i JAVASCRIPT, facilita molt el desenvolupament.
- Compilem després per diverses plataformes (Android, iOS)
- Està basat en Node.js. Has de descarregar la darrera versió:
- http://nodejs.org/download/
- En Linux podeu descarregar les fonts (sources) i fer configure, make, make install per instal·lar-ho.
- Tutorial d'instal·lació Apache Cordova: http://cordova.apache.org/docs/en/3.3.0/guide_cli_index.md.html#The%20Command-Line%20Interface
- Per veure la consola de depuració: http://blog.koalite.com/2012/09/depurar-phonegapcordova-en-android-con-adb/
$ adb logcat Cordova:D DroidGap:D CordovaLog:D *:S
Primera aplicació: hello world
- File -> New -> Android Application Project
- Layout amb Widgets:
res -> layout -> activity_main.xml
- Proposta d'exercici: afegeix un Button i un Label.
- Canvia'ls el seu ID (el què després ens caldrà per localitzar-los des del codi).
- Prova: donem al Play (Run) i triem el dispositiu (virtual o real) sobre el què executar.
- Localitza com connectar aquests elements al codi a través de l'arxiu de Resources : R.id.<id_del_recurs>
- Afegeix el codi pertinent (onButtonClickListener) per tal que al prémer el botó, puguem canviar el text del label.
- Tornem a donar al Play (Run) i triem el dispositiu (virtual o real) sobre el què executar.
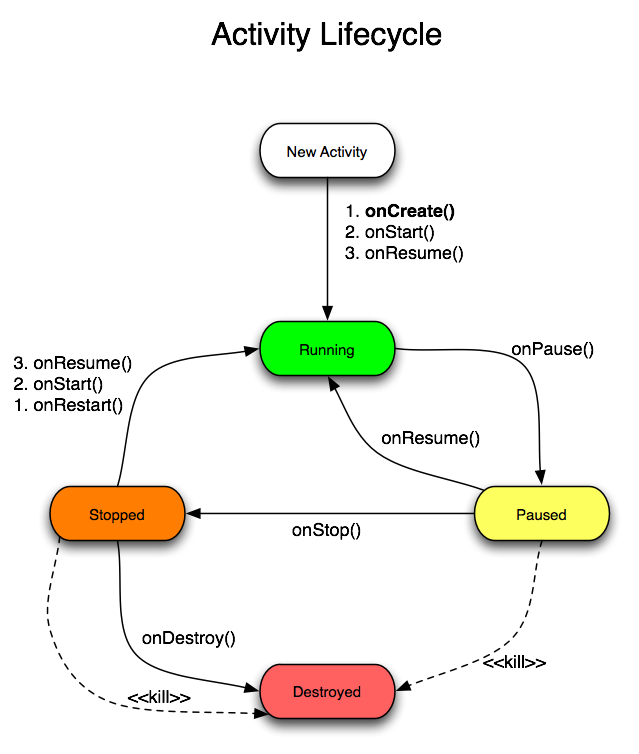
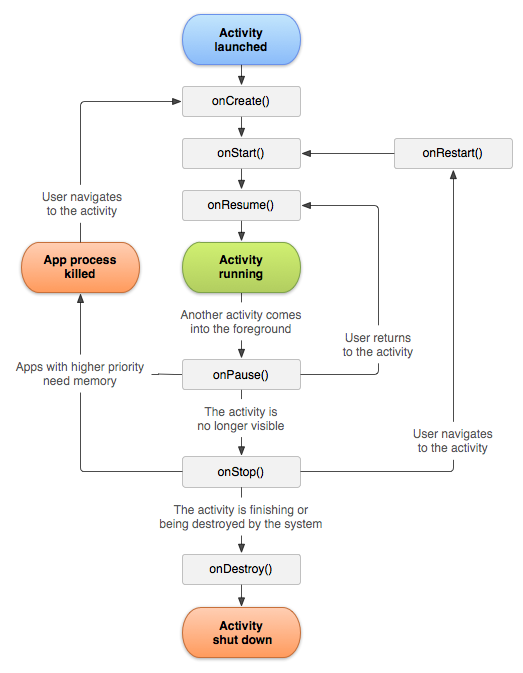
Activity Life Cycle
Una aplicació Android (Activity) té diferents estats controlats pel Sistema Operatiu Android:
- Paused: una altra activity de més prioritat passa al foreground.
- Stopped: es sol arribar quan es canvia d'activitat.
- Kill: el SO mata una activity si necessita la RAM per una altra.
Cada cop que es canvia d'estat es crida a la callback pertinent: onCreate(), onStop(), onPause(), etc.
Toasts
Un Toast és un "missatge flotant" que dura uns pocs instants i que ens pot ajudar a tenir informació de com va la nostra aplicació.
- http://developer.android.com/guide/topics/ui/notifiers/toasts.html
- Posa-hi un toast en cadascun dels canvis de la teva aplicació per veure com es va canviant d'un a l'altre.
Web App
Crearem una aplicació tonta amb un browser incrustat (WebView) per visualitzar una web i navegar. D'aquesta manera podem realitzar una aplicació sencera a la web, el que facilita el manteniment en els clients. És clar que això només ho podem fer per aplicacions senzilles i que estiguin ben adaptades al tamany dels dispositius mòbils.
Utilitzarem el WebView. Seguirem les passes indicades aquí:
http://developer.android.com/guide/webapps/webview.html
- Anar al layout (res->layout) i afegir un WebView
- Donar permís a l'aplicació per accedir a Internet (android_manifest.xml)
- Configurar WebView a onCreate():
- Activar JavaScript.
- Afegir la web inicial amb el mètode loadUrl.
- Podem crear un string a res -> values -> strings.xml
- El cridarem després al codi de MainActivity.java mitjançant: R.string.nom_atribut
- Obrir els links dins la pròpia WebView (setWebViewClient).
Ja podem compilar i córrer l'aplicació.
Coses
Alguns links interessants per començar amb Android:
Android per PCs i tablets i similars: http://www.android-x86.org/download
Ubuntu per Android: http://www.ubuntu.com/devices/android
Rotate screen: http://discuz-android.blogspot.com/2008/01/change-android-screen-landscapeportrait.html
Screen sizes: http://stackoverflow.com/questions/6166677/android-screen-size-hdpi-ldpi-mdpi