Diferència entre revisions de la pàgina «PyQt: pintar dintre d'un widget»
Salta a la navegació
Salta a la cerca
| Línia 54: | Línia 54: | ||
# Calculem la posx i posy d'acord amb els límits dels sliders i de la geometria de la pantalla | # Calculem la posx i posy d'acord amb els límits dels sliders i de la geometria de la pantalla | ||
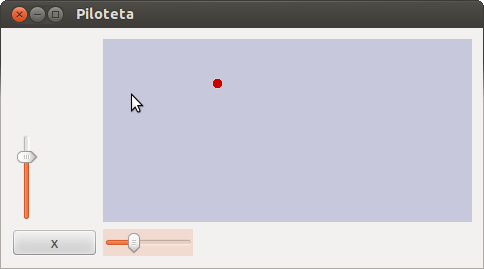
| − | [[Fitxer:Qt-piloteta1. | + | [[Fitxer:Qt-piloteta1.png]] |
| + | <br> | ||
== Exercici 2 == | == Exercici 2 == | ||
... | ... | ||
Revisió del 17:45, 16 gen 2013
Anem a pintar els nostres propis widgets en Qt. Per fer això es fa de la següent manera:
- Creem la nostra classe derivant-la de QWidget (en el nostre exemple la classe Pantalla)
- Reimplementem el mètode paintEvent que es crida automàticament quan es repinta el Widget.
- Dintre de paintEvent(self,e) podem pintar el què vulguem mitjançant el QPainter
Classe derivada
class Pantalla(QtGui.QWidget):
def __init__(self):
# ULL: cridar el constructor de la classe base és IMPRESCINDIBLE
# (si sobreescrivim el constructor __init__, si no, no cal)
super(QtGui.QWidget,self).__init__()
self.initUI()
def initUI(self):
# inicialitzem aqui si tenim objectes interns
pass
def paintEvent(self,e):
# podriem liar-nos a pintar aquí mateix, o examinar l'event "e"
# anem al lio...
self.pintaPilota()
def pintaPilota(self):
# necessitem un objecte QPainter
qp = QtGui.QPainter()
qp.begin(self)
# podem optar per un Pen (pinta perifèric)
color = QtGui.QColor(0, 0, 0)
color.setNamedColor('#d4d4d4')
qp.setPen(color)
# o bé per un Brush (farcit). El color és RGB, òbviament
qp.setBrush(QtGui.QColor(200, 0, 0))
# PER FI, PINTEM LA PILOTA!
posx, posy = 20, 20
radx, rady = 10, 10
qp.drawEllipse(20,20,10,10)
# i tanquem el QPainter abans d'acabar
qp.end()
Exercici 1
- Feu l'anterior exercici dels sliders
- Canviem el textedit per una classe nova nostra (Pantalla) heretada de QWidget (detallada més amunt)
- Afegim paintEvent i el disparem (de moment un print) només al repintar la pantalla (canvi de task)
- Pintem al widget Pantalla() amb QPainter (qualsevol cosa)
- Posem posx, posy i pintem una pilota (o el què volguem)
- Connectem els sliders amb posx i posy directament (val i pos)
- Calculem la posx i posy d'acord amb els límits dels sliders i de la geometria de la pantalla
Exercici 2
...